ワードプレスのテーマはCocoonを愛用しています。なんといっても無料でなんでもできちゃうのがすごい!プラグインもほとんどなしでいろいろとできる素晴らしいテーマだと思います。
少し前のアップデートでトップページにタブ切り替え機能を実装することができるようになったのになかなか導入できなかったのですが、今回やっと導入することができたのでついでにプチカスタムをしてみました。
タブ切り替えを導入できなかったのはなぜか?
実は、タブ切り替えを使ってみたいと思いアップデートで実装されてすぐに試したのですがどうしても表示する事ができず半分諦めていたところです。しかしふっとしたことからあることを思い出し試してみたところ無事表示する事ができました。原因は以前に行ったページネイションの位置変更をするプチカスタムをした事が原因でした。
本当にちょっとしたこと、Cocoonのアップデート後にTMPに入れてあったList.php を古いままにしていたためでした。新しいList.PHPをコピーしページネーション位置変更しアップデートしたところ無事タブ切り替え機能を表示することができました。

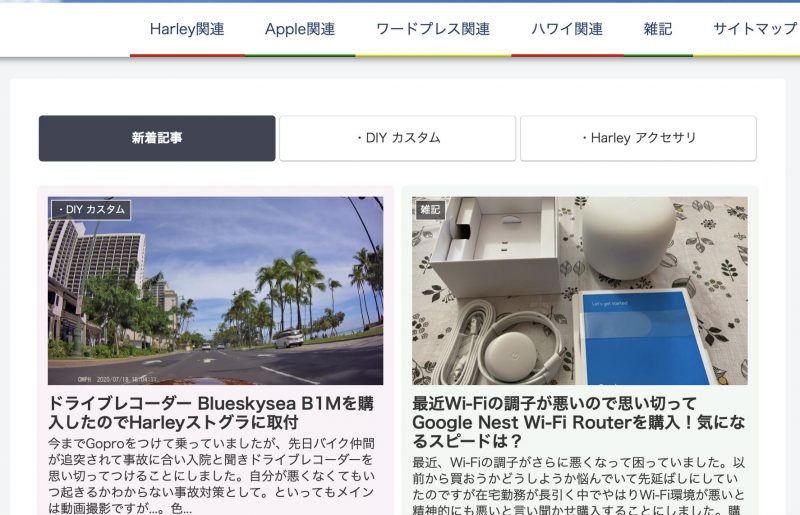
とりあえず2つのサブカテゴリーをタブ切り替えで表示してみました。上のカテゴリーとかぶらないように。タブは最大3カテゴリーまで表示可能との事です。簡単にタブ切り替えを実装できるのは嬉しいですね。でもタブの色がちょっとこのサイトに合わないような…。
という事でなんとか変更してみたいと思います。
タブの色変更に挑戦
タブの色を変える方法をいろいろを調べていたのですが、プログラム知識のない初心者には難しいですね。
とりあえずChromeの検証機能を使ってそれらしいものを探し、見つけました!
”index-tab-Botton”なるものを。そしてStyle.cssの中に記述がありました。
という事で早速、カラーコードを変更して下記内容を貼り付けして確認。
/************************************
** タブ切り替えのタブの色変更
************************************/
#index-tab-1:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-1"],
#index-tab-2:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-2"],
#index-tab-3:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-3"],
#index-tab-4:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-4"] {
background: none #158DF8 ;
border: 1px solid #158DF8 ;
color: #fff;
font-weight: 700;
}もっと簡単な記述の仕方があるかもしれませんが初心者にはこれが精一杯でした。

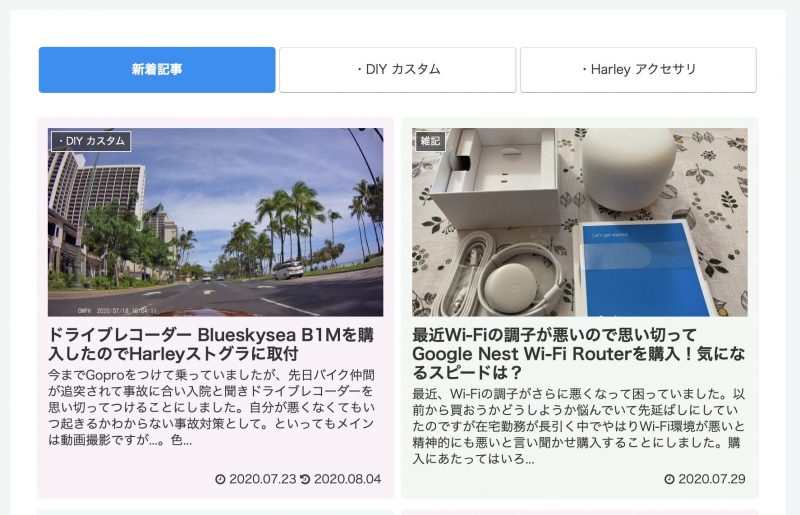
タブの色をスキンと同じ色にしようかとも思ったのですがブルーにしました。しばらくはこれでいいかな?
タブごとに色を変えようかとも思ったのですがちょっとひつこいような気がしたのでとりあえず一色で。
ついでに…
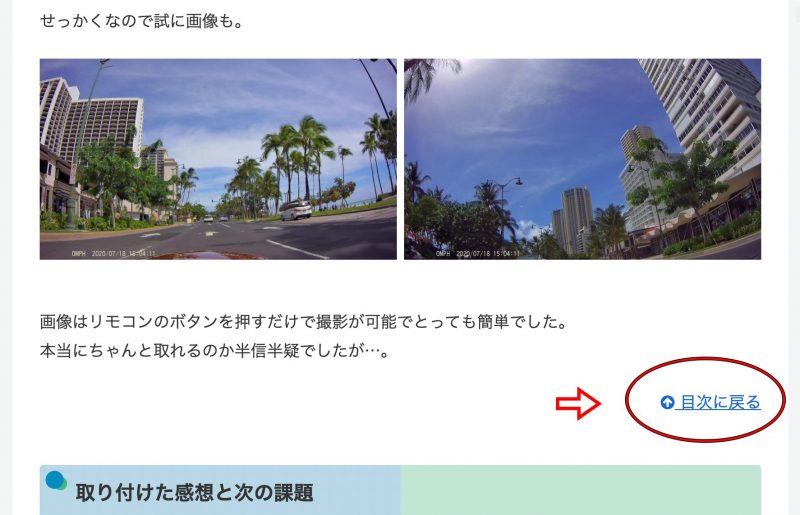
自動で目次に戻るリンクを設置
【ものぐさWEBノート】⬇︎さののサイトで紹介されていてとっても便利そうだったので思わず指示の通り設定してみました。
詳しく設置方法が紹介されています。また、問題の対処方法も!すごいです。
実際にこのサイトで行った作業は2つです。
【PHPで自動挿入】を選択貼り付け。
//自動で目次に戻るリンクを挿入
https://web.monogusa-note.com/より引用させてていただきました。
add_filter(‘the_content’, function( $content ){
if ( is_singular() && strpos( $content, ‘ id=”toc-checkbox-‘ ) !== false ){
//挿入するHTML
$back_toc = ‘
目次に戻る
‘;
//AMPページではチェックボックスのidが変わるので置換
if( is_amp() ) {
$id_check = preg_match(‘/ id=”(toc-checkbox-\d+)”/’, $content, $id_match);
$back_toc = str_replace(‘#toc-checkbox-1’, ‘#’.$id_match[1], $back_toc);
}
$count = 0;
$content = preg_replace_callback(‘/]*>/i’, function( $m ) use (&$count, $back_toc) {
$count++;
if( $count == 1 ) {
return $m[0]; //一番最初のh2には挿入しない
} else {
return $back_toc.PHP_EOL.$m[0];
}
}, $content, -1).$back_toc.PHP_EOL;
}
return $content;
}, 99999);
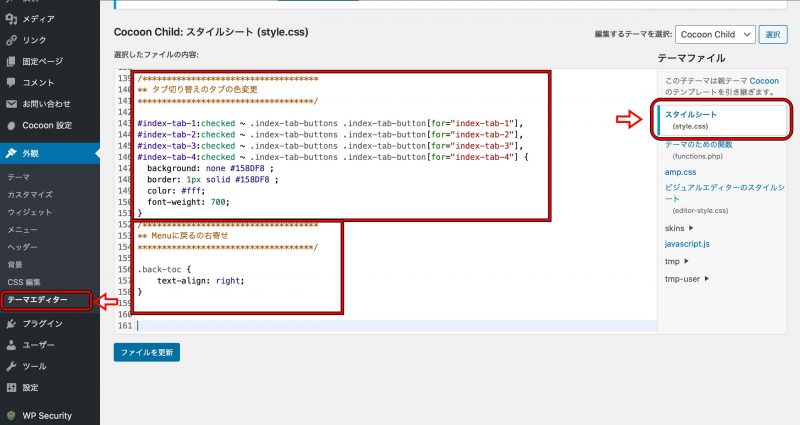
そして【目次に戻るリンクを右寄せにする】を小テーマのstyle.cssに貼り付け
** Menuに戻るの右寄せ
/
.back-toc {
text-align: right;
}
https://web.monogusa-note.com/より引用させてていただきました。
子テーマにコードを貼り付け
Cocoonのカスタムをする時は、必ず子テーマに記述。
ということでStyle.cssとFunction.phpにコードを追記して完了です。
とっても気に入ってます!
作者さんに大感謝です。他にも色々役立つ情報が!ぜひチェックしてみてください。







コメント