このサイトではないのですが、他の運営サイトでどうしても日本語と英語表記が必要となりGoogle Language Translatorのプラグインを使ってみることにしました。切り替えのボタン一つで自動で翻訳してくれるので便利ですね。翻訳の精度は?の時もありますがとりあえず問題ないようです。ただ翻訳のボタンの位置などが今一つしっくりいかなかったのでグローバルメニューに組み込むことにしました。その際の問題になったことを含め忘備録として残すことにしました。
Google Language Translatorの設定
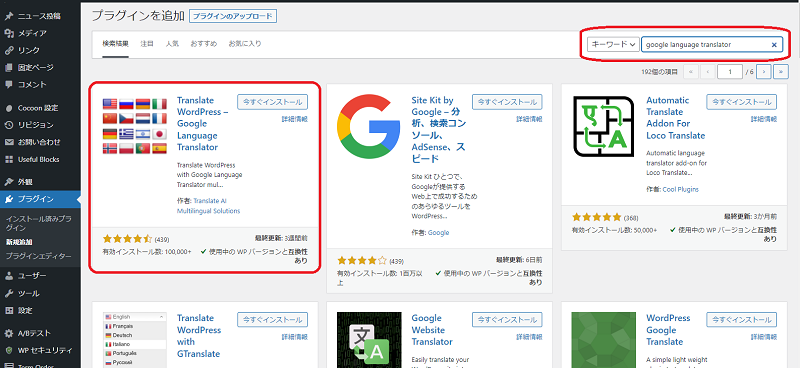
Google language translatorの入手はここから

インストールしたら早速設定です。
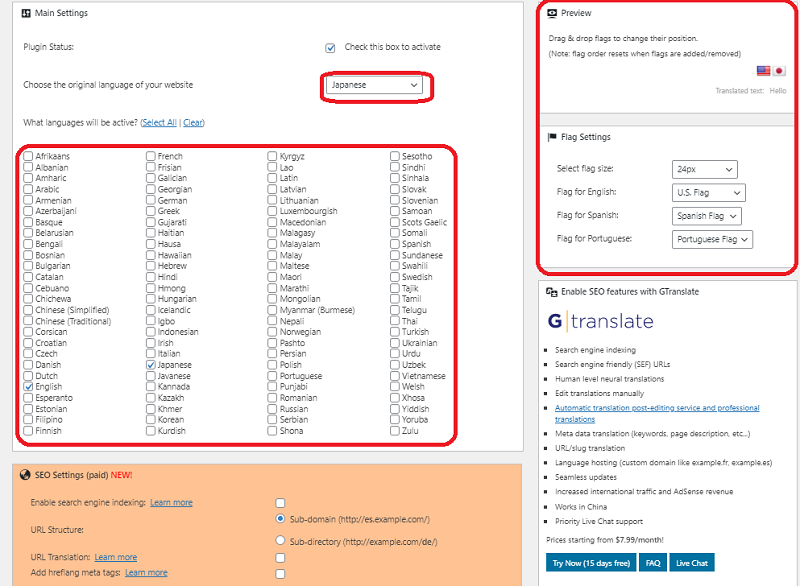
基本設定は簡単
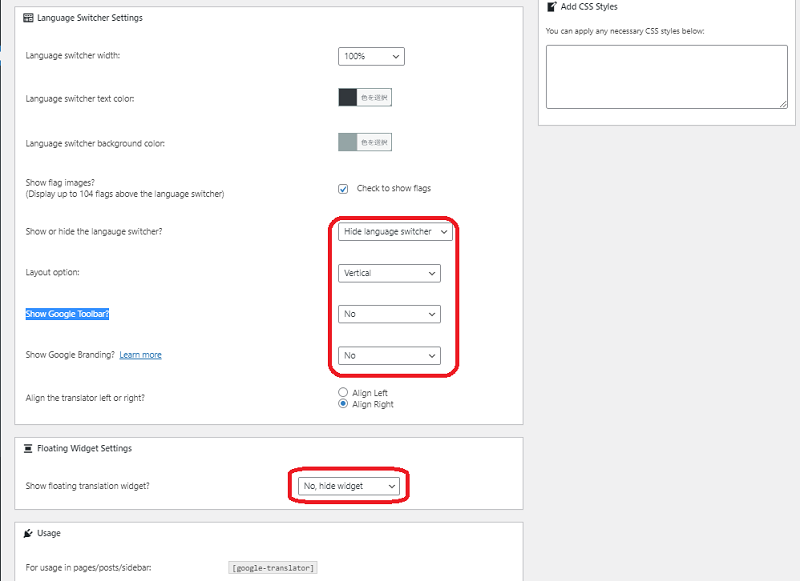
設定する項目も数か所だけです。赤枠のところだけ選択をすれば完了です。
設定内容の詳しい説明を行っているサイトがありましたのでご参考ください。⇩
今回はグローバルメニューにGoogol Language Translatorを設定するので、設定項目の【Floating Widget Settings】は”No, hide widget”にしてあります。
基本設定ができたところで今回の本題です。
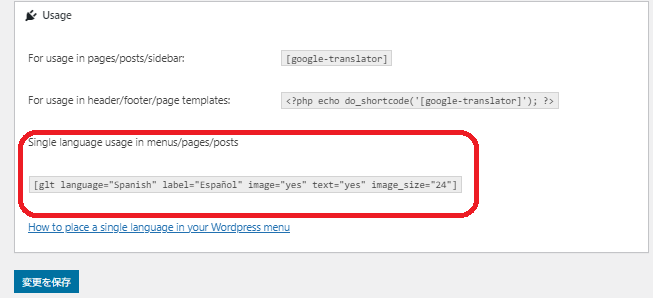
設定ページの一番下にある【Usage】についてです。

上から
・ページ内に言語切り替えを表示する
・ヘッダーやフッターに言語切り替えを表示する
・グローバルメニューに言語切り替えを表示する
のコマンドとなります。
今回は下のグローバルメニューに言語切り替えを表示させるのでこのコマンドを使うことになります。
メニューに言語切り替えを設置
早速設定を行います。
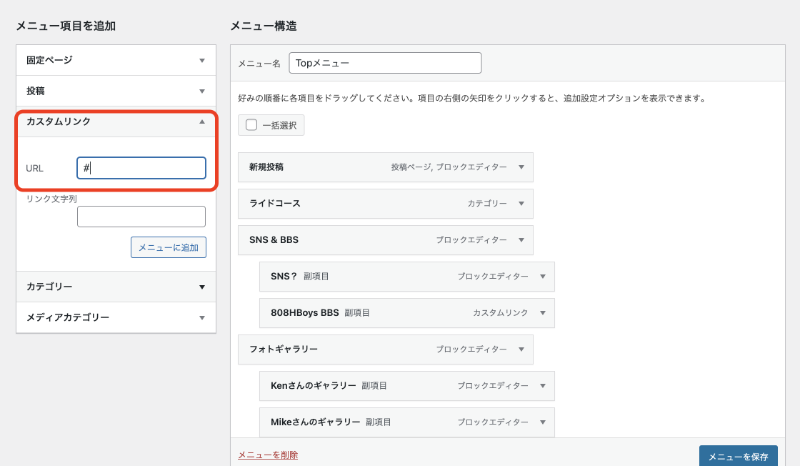
【外観】⇨【メニュー】へ行きメニューに追加をしていきます。

メニュ追加項目で【カスタムリンク】を選択。
URLには#だけを追加し【メニューに追加】をします。

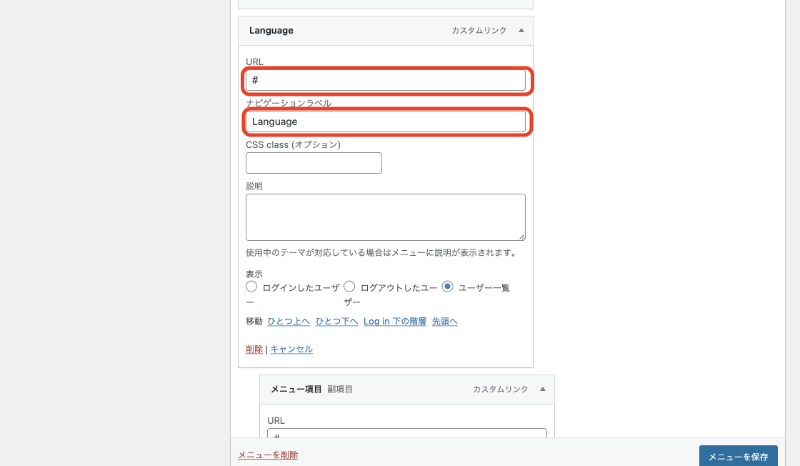
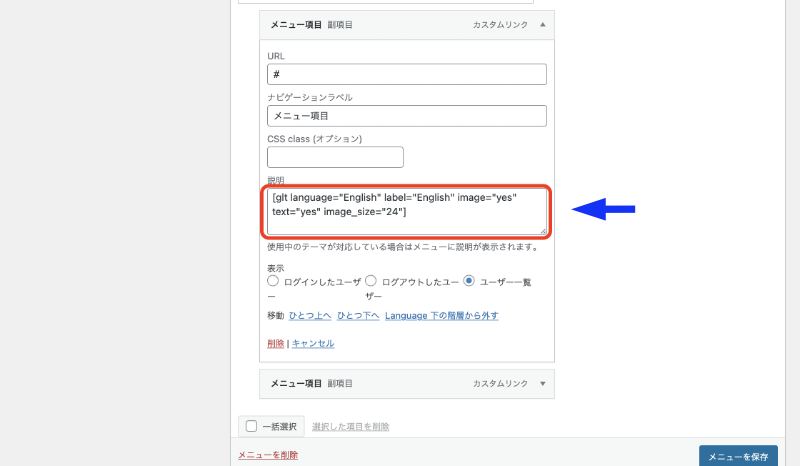
メニューに追加されたら【ナビゲーションラベル】に表示させたい文言を入力。

【説明】の欄にグローバルメニュー用のショートコードを記載すれば完了となります。
メニューの設定で【説明】の欄が表示されていない場合にはメニュー設定画面の右上にある【表示オプション】をクリックし【詳細メニュー設定を表示】の【説明】にチェックを入れると表示されるようになります。
言語の選択が複数の場合には
[glt language="Spanish" label="Español" image="yes" text="yes" image_size="24"]ショートコードの”language”と”label”を変更し、追加したい言語用のメニューをそれぞれ追加することになります。
ここで問題、Cocoonではメニューにショートコードが使えない?
Cocoonではメニューにショートコードが使えないみたいです。
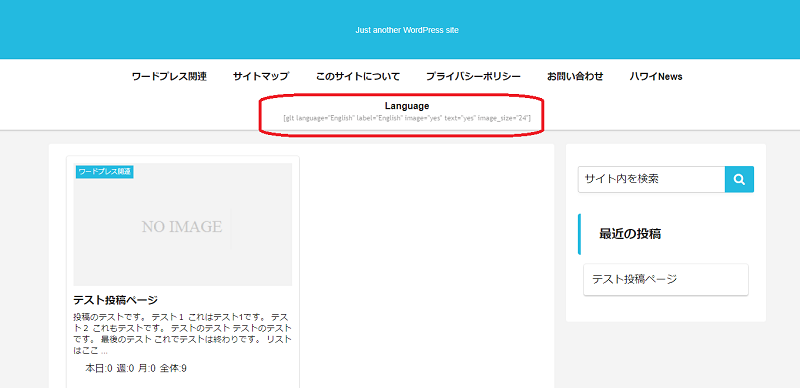
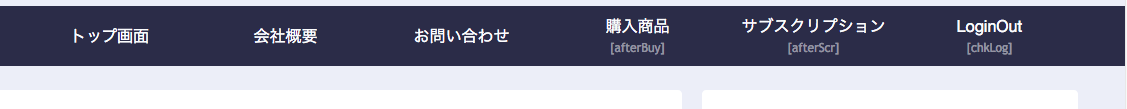
グローバルメニューにショートコードがそのまま表示されてしまいました。
何度試しても同じ!

解決方法
諦めがつかずいりろと検索した結果、さすがCocoonのフォーラム!
解決方法がありました。
結果から言うと、Cocoonの親テーマにあるNavi.phpの
【 ‘walker’ => new menu_description_walker() 】を削除またはコメントアウトすればいいとのこと。早速試してみると無事設定できました。
しかし、Cocoonアップデートのたびに編集を行わないといけない?
ということで子テーマにNavi.phpをコピーしておくことにしました。これでアップデートが行われても問題ないはず?
エックスサーバーでのNAVI.PHPコピー方法
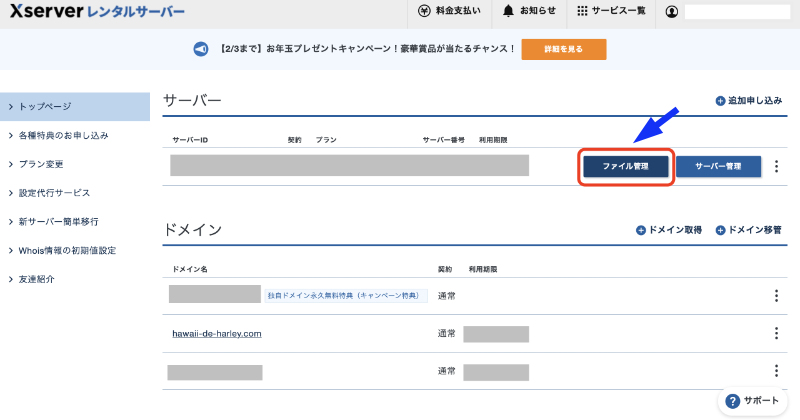
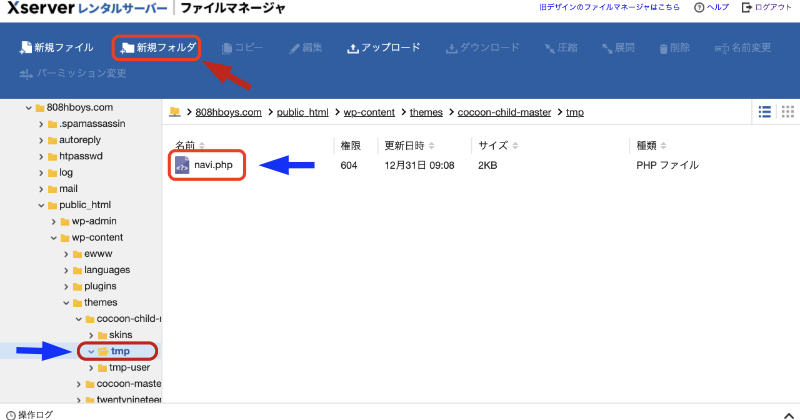
エックスサーバーのアカウントにログインし”ファイル管理”を選択

public.html/wp-content/Themes/cocoon-child-masterに行き、メニューの”新規フォルダー”を選択し”tmp”フォルダーをあらかじめ作成します。
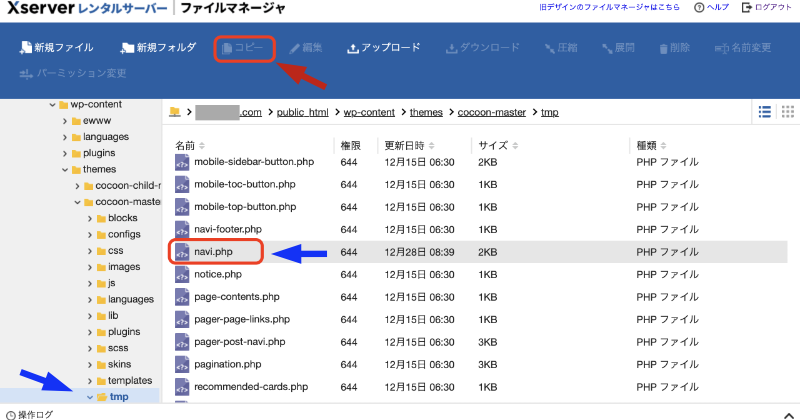
次に、 ThemesフォルダーにあるCocoon-Master/tem/navi.phpを選択し、メニューの”コピー”を 選択しコピー先を先ほど作成した”cocoon-child-master/tmp”にしコピーを作成します。

Cocoon-child-Master/tmp の中にnavi.phpが表示されていればサーバー側の作業は完了です。

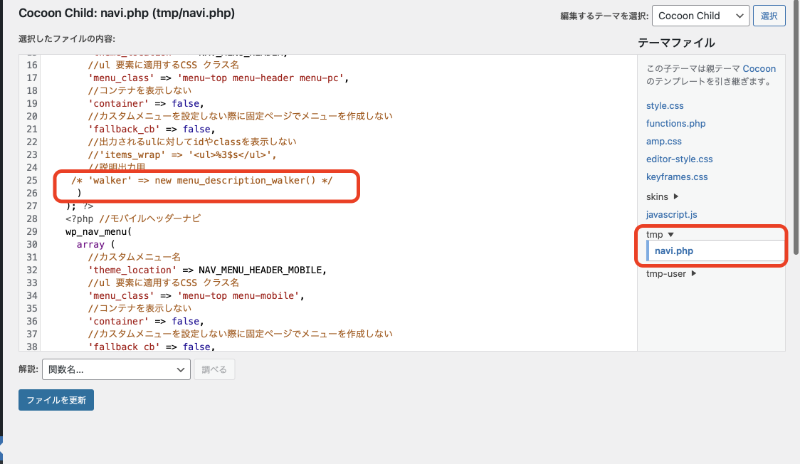
次にワードプレスの”外見⇨テーマエディター”に行き”tmp”にある”navi.php”を選択しphpファイルを変種します。
25行目あたりにある【 ‘walker’ => new menu_description_walker() 】
を削除、またはコメントアウトして左下の”ファイルを更新”をクリックして保存すれが終了です。
今回はコメントアウトすることにして更新しました。
※PHPファイルの編集は自己責任で

編集後、無事にショートコードが反映されるようになりました。

メニューに英語と日本語の切り替えができるようにしてあります。
さいごに
翻訳の精度に関してはとりあえず使える程度かな?と思います。ただ言語ごとのページを作る必要がなくなるので良しとしました。
グローバルメニューに表示させなくてもフローティングメニューが表示されるので問題はないのですが、邪魔になるところもあったのでグローバルメニューに設定することにしましたが、今のところ問題もなく満足しています。







コメント