今入っているプラグインを何とか少なくしようといろいろと考えている中で、エックスサーバーさんがCGIのメールフォームを提供していることが今になって知っていしまいました。早速Contact Form 7の代わりにならないかといろいろといじって何とか思い通りの形になったので忘備録として残しておくことに。
やりたいこと
なるべく現在使用しているものと同じようなフォームにしたい。
そしてできるだけプラグインを減らしたい。現在CF7関連で3つのプラグインを使用している。
ということでやっとのことで思った感じのフォームができました。
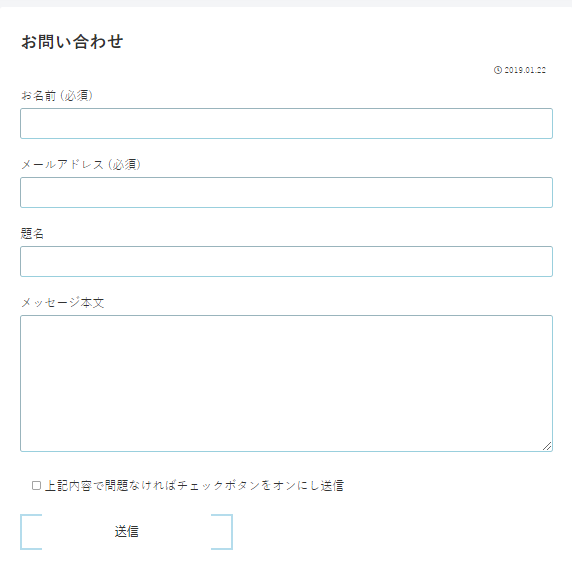
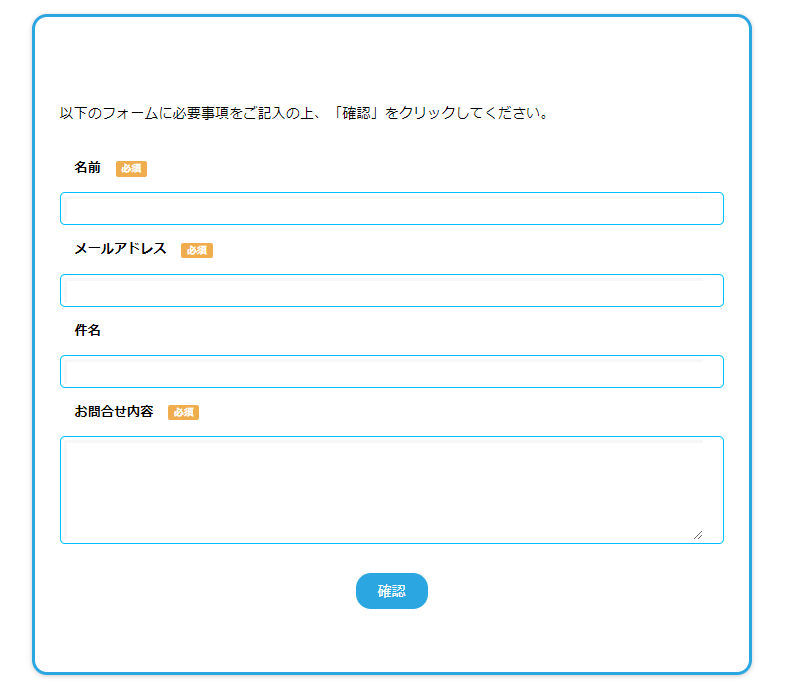
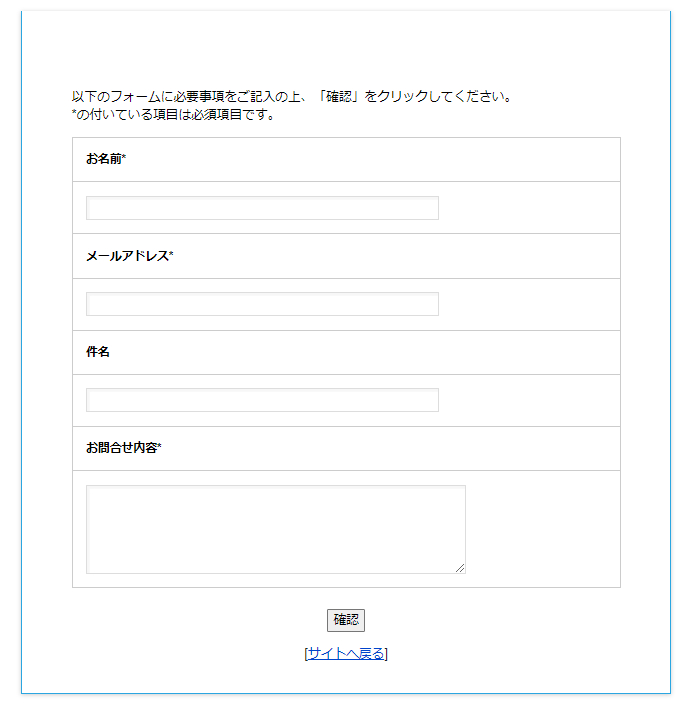
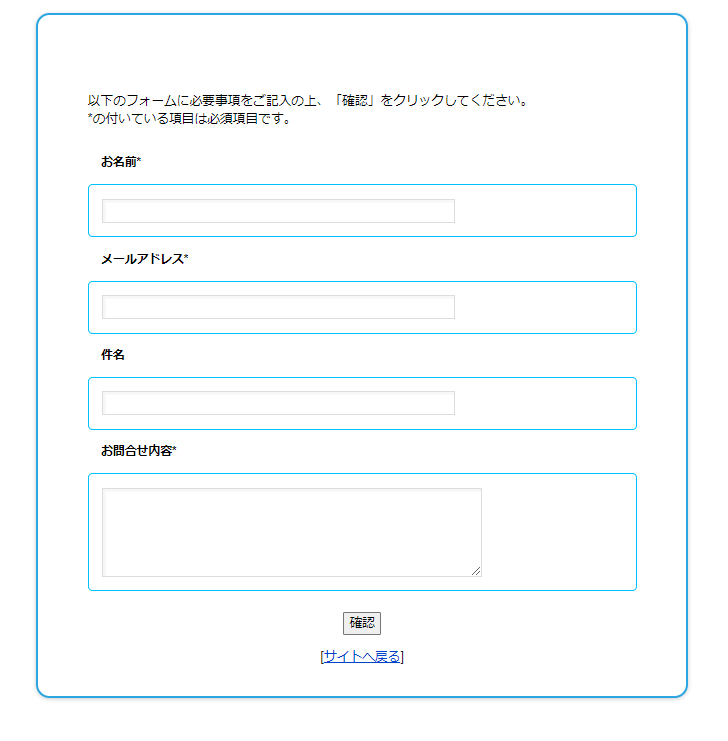
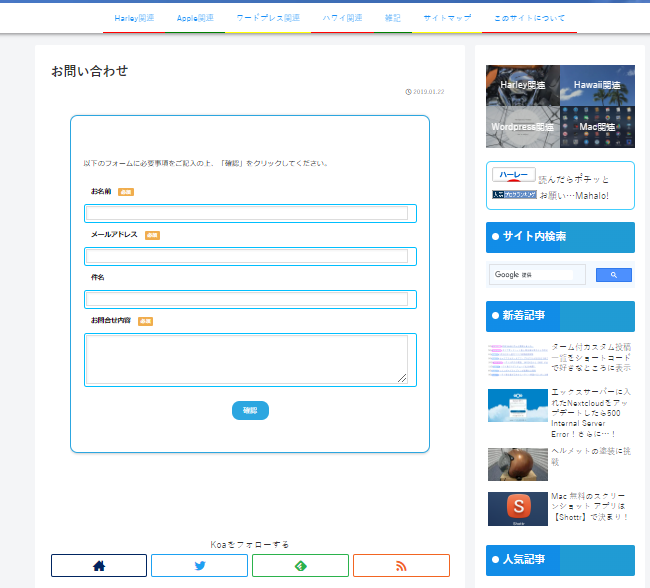
現在 CF7で設置(左画像又は初めの画像)している”お問い合わせ”フォームと同じようなものにカスタムしたフォームが次の画像です。


それではさっそくカスタム手順を。
初めにCGIメールフォームのインストールと初期設定
インストールと初期設定についてはエックスサーバー社の説明が詳しいのでそちらを参考に進めていきます。
インストールと初期設定の仕方は⇩を参考にし基本項目の設定を行います。
PHP8以上のバージョンは未対応とのことなので使用する場合には、PHP7.4.33にする必要があります。エックスサーバーのサポートに問い合わせをしたところ近日中に対応予定とのことでした。(2023年2月初時点)
基本項目の設定が終わったら次に。
スキン」を選択します。「定型スキン」で
ここでデザインの設定で”定型スキンを利用する”を選択し配色の設定を行います。
今回変更したのは赤枠で囲った項目です。


ここまで出来たら設定を保存。
と思ったら501エラーが…。
もしエラーとなった場合には、エックスサーバーのサーバー管理で、WAF設定の”コマンド対策”をOFFにすれば設定を保存することが出来るようになります。WAF設定の変更が反映されるまで長いときで1時間程度かかるようです。


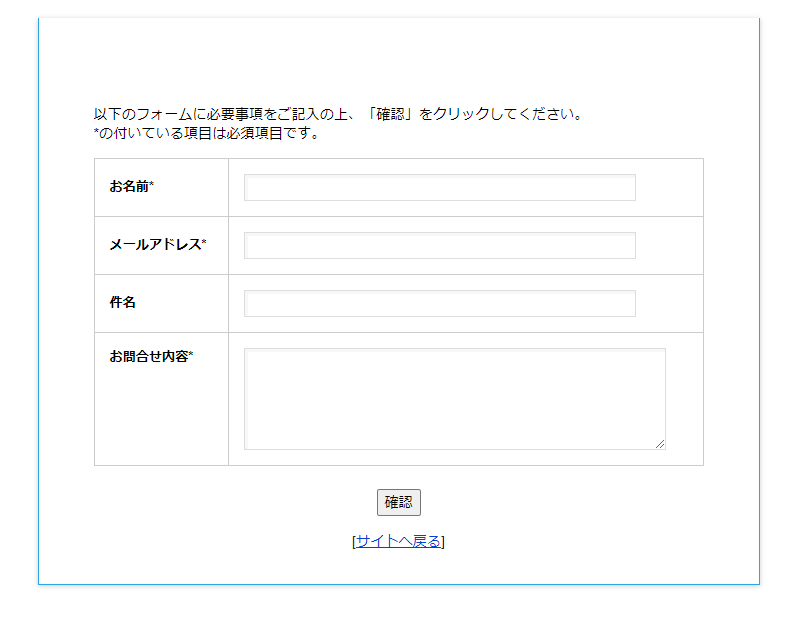
問題なく設定を保存できたら”プレビュー”をすると下記のようなデザインになっているはずです。


問題がなければ”戻る”で次のステップへ。
ここからカスタム開始
今回のカスタムは
・横並びから立て並びに変更
・見た目の変更(罫線を消す)
・ボタン等の追加と変更
・スマホ レスポンシブ対応
それでは順番にカスタムしていきたいと思います
横並びから縦並びに変更
まず初めに項目名と入力欄が横並びになっているのを縦並びに変更を行います。
“デザインの設定”のスキン変更で今度は”自作スキンを利用する”を選択し、CSSの編集を行います。


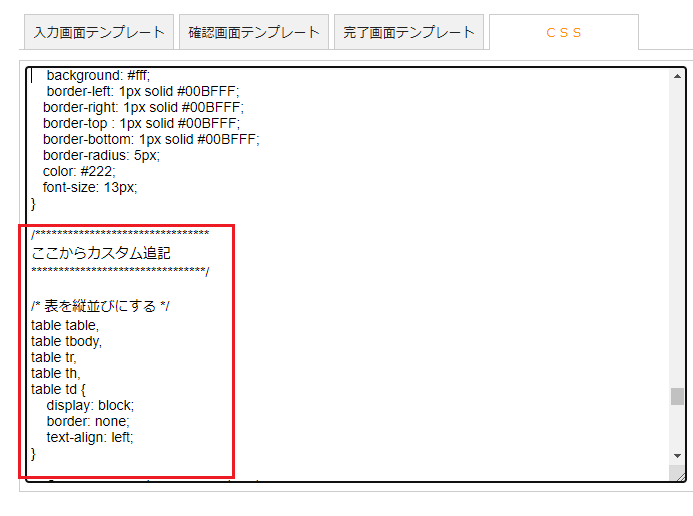
CSSの記述の一番下に下記を張り付けします
/* 表を縦並びにする */
table table,
table tbody,
table tr,
table th,
table td {
display: block;
border: none;
text-align: left;
}プレビュー(入力画面)でこんな感じになればOK。

次へ進みます。
枠線、罫線等の変更(罫線を消す)
次に、外枠と表の罫線を変更していきます。
CSSの下の方にある”メインコンテンツ”の内容を変更、追記していきます。
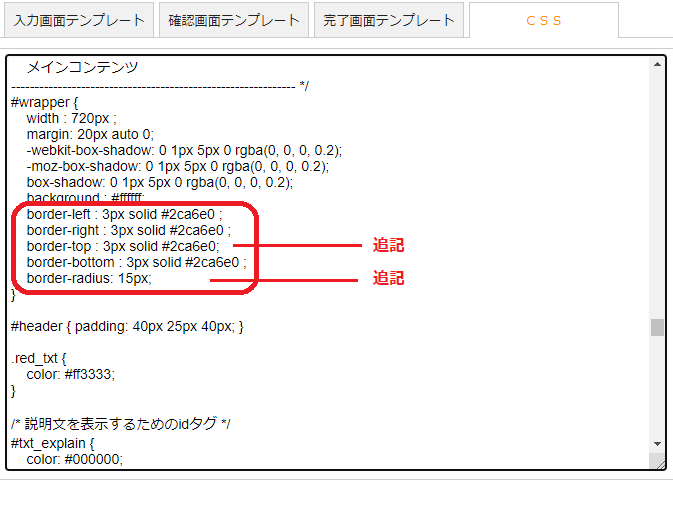
まずは外枠の調整です。
追記したのは2か所、border-topとborder-radiusです。先ほどのプレビューでは上の囲み線がなかったので追加、そして角を丸くします。
また線の太さを 1pxから3pxへ変更しました。

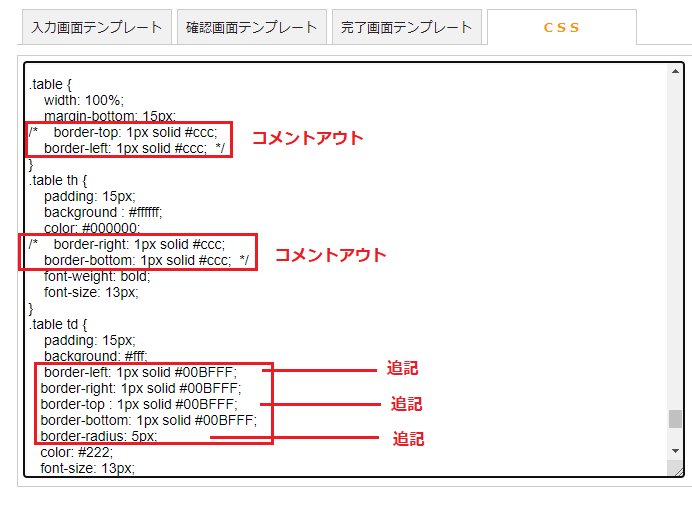
次に、表のいらない罫線を消します。
”メインコンテンツ”の方にある”table” 関連の記述を変更します。
後で気が変わるかもしれないので今回は /* XXX */ でコメントアウトし非表示にしています。

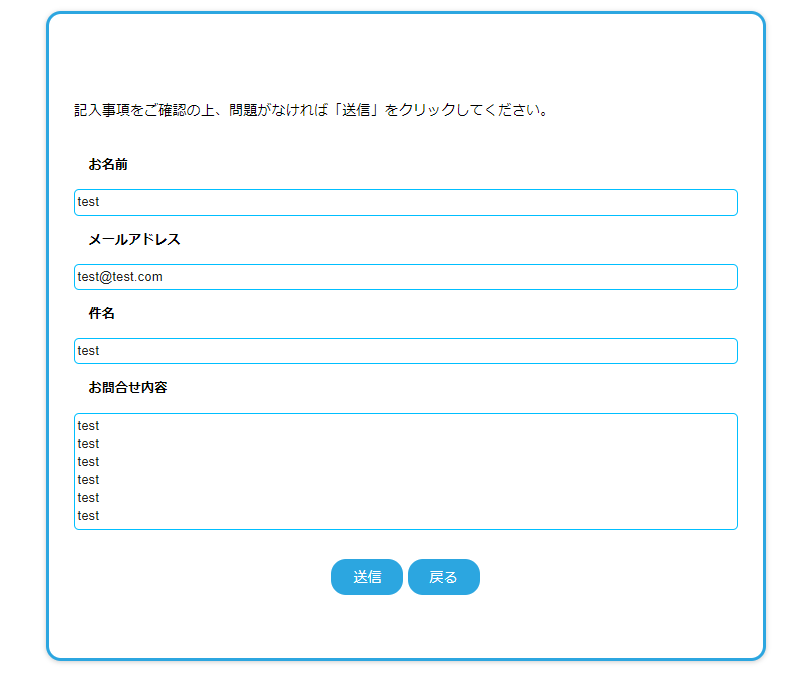
追記したところも同じようにコメントアウトするとプリビュー(確認画面)が下記(左又は下の画像)のようになります。
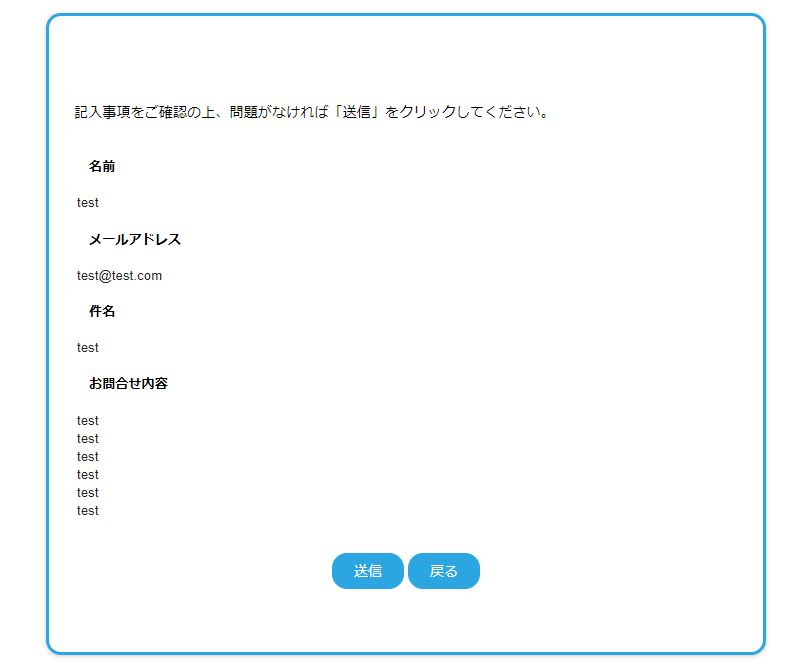
追記をすると次の画像のように確認画面でも入力内容が枠線で囲まれるようになります。


ここまでの作業でプレビュー(入力画面)が下記のようになっているはずです。

それでは次の進みます。
ボタン デザイン変更と追加
ここはTech Hippo Labさんの記事を参考に、”必須項目”を分かりやすくし、ボタンをデザインに合わせたものに変更をしていきます。
初めに、”*の付いている項目は必須項目です。” を非表示にし ” * ” の代わりに必須のマークを入れます。
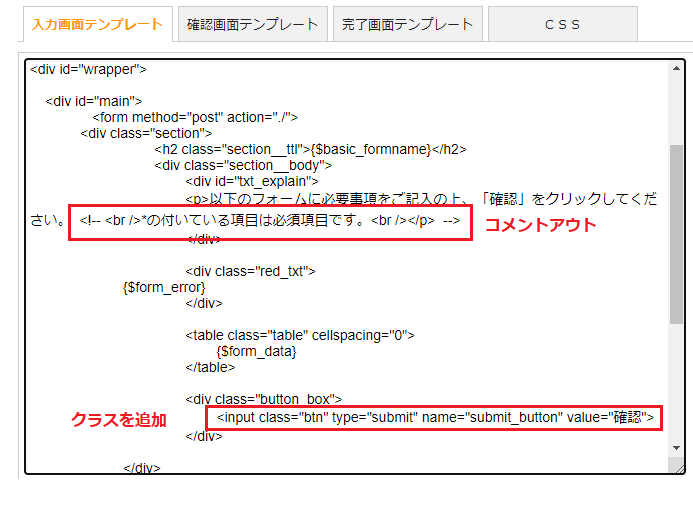
初めに、”入力画面テンプレート” を変更していきます。
表示したくない文章を コメントアウト。
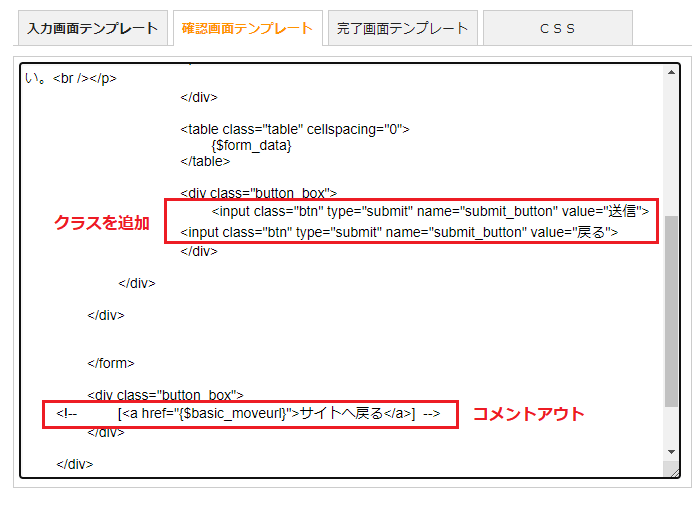
ボタンのデザインを変更するために、クラスを追加します。
クラス名は”btn”とすることにし、class=”btn” をinput とtypeの間に追記します。

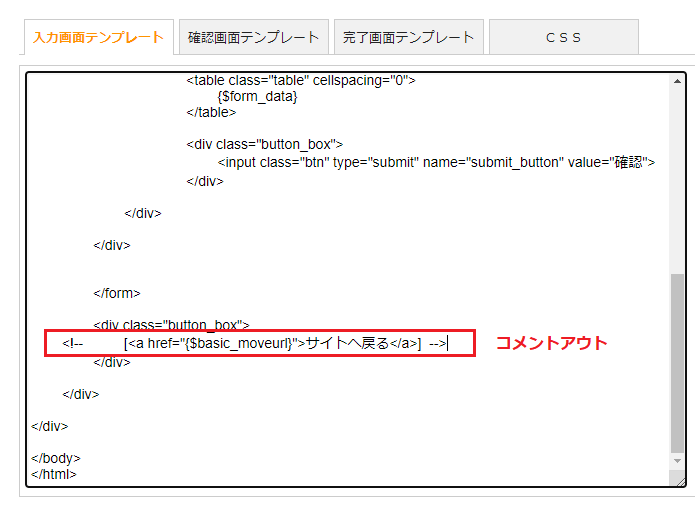
ついでに”[サイトへ戻る]”も非表示にしたいのでコメントアウト。

変更を行ったら保存をお忘れなく!
次に同じように”確認画面テンプレート”も同じようにクラスの追記、コメントアウトします。

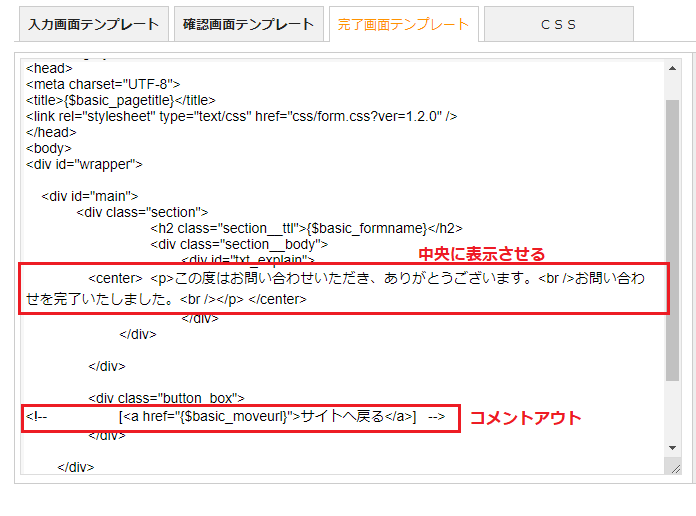
最後に、”完了画面テンプレート”も同じようにコメントアウト。
追加で今回は、表示される文章が左寄りだったので、中央になるよう <center> </center>を追記しています。

最後に、CSSの最後に下記 記述を張り付ければ完成です。
必須の記述はTech Hippo Labさんが書かれているものをそのまま使わせていただいております。
必須マークを表示させるCSS
/*「必須」というマークに変更 */
.red {
/* color: #ff3333; */
font-size:0;
}
.red:before {
background-color: #f0ad4e;
color: #ffffff;
padding: .2em .6em .3em;
margin-left: 15px;
font-size: 9px;
content: "必須";
border-radius: .25em;
}
ボタンのデザインを変更するCSS
/* 確認、送信ボタン 変更 */
.btn {
color: #fff;
background-color: #2ca6e0;
border-color: #4cae4c;
font-size: 14px;
text-align: center;
border: 1px solid transparent;
border-radius: 15px;
}
.btn:hover{
background: #49FF33;
color: #000000;
}マウスをボタンの上に乗せたときの色の変更は、下の方にある .btn:hover の部分の色を変更してください。
スマホ レスポンシブ対応
これはビバ★りずむさんの記事を参考に、widthの数値を一部変更しそのまま使わせていただきました。
下記記述をCSSの最後に貼り付けます。
/***********************
追記レスポンシブ対応
************************/
#wrapper {
max-width: 100%;
box-sizing: border-box;
}
.section__body {
padding: 0;
}
input[type=text], input[type=password], textarea {
width: 96%;
max-width: 100%;
height: auto;
/* border: none;
box-sizing: border-box; */
}
/*table左領域の幅指定:任意の数値を*/
.table th {
width: 96%;
}
.table td {
padding: 3px;
vertical-align: middle;
}
/*入力部分の幅を広げ、縦のみ可動させる*/
.table td input,
.table td textarea {
resize: vertical; /*テキストエリア縦のみ変更*/
}
p, .table {
margin-bottom: 1.5em;
}
input[type="submit"] {
padding: 0.5em 1.5em;
margin-bottom: 1em;
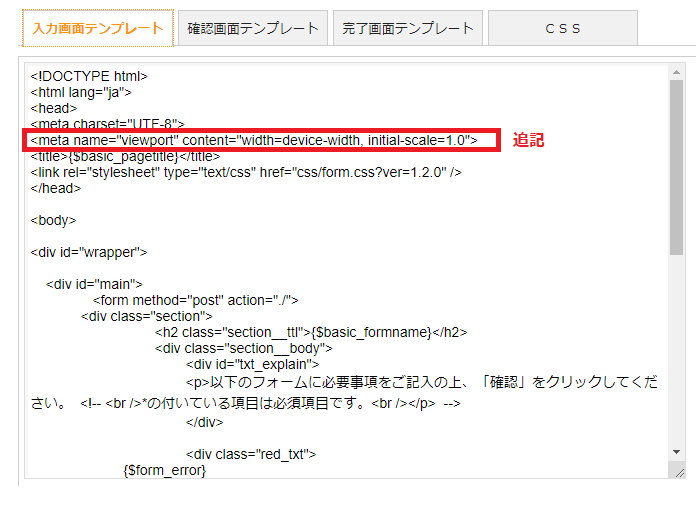
}また、HTMLにも追記をしないといけないということでしたので下記記述を ”入力画面テンプレート”、”確認画面テンプレート”、”完了画面テンプレート”へ貼り付けます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">張り付けるところは<meta charset=”utf-8″>のすぐ下になります。

これでメールフォームのカスタムは完了です。
メールフォーム設定の”設置用のHTMLタグ”からリンクを取得し、サイトに貼り付ければ完了です。
Iframeで固定ページに設置
せっかくなので、リンクの貼付けではなく固定ページ内に表示することにしました。
下記記述を表示したいページに貼り付ければ表示されます。
<center><iframe src="https://メールフォームURL" scrolling="no" width="720" height="800" frameborder="0" marginheight="10" marginwidth="10">
読み込んでいます&#8230;
</iframe></center>ページ内に下記のように表示されます。

これでプラグインを3つ削除することができます。
エックスサーバーでメールフォームをこれから設定しようとしている方の参考になればうれしいです。


コメント