ワードプレスのテーマCocoonを使っているのですが、外部リンクを簡単にブログカードで表示できるのでせっかくなので内部リンクもと思い始めたのですが、なかなか内部リンクのブログカード表示ができず苦戦、いろいろと調べていたのですが何をやってもできずしばらく落ち込んでいました。そしてやっと解決方法が分かりました。とっても初歩的なことで思わず嘆いてしまいました。せっかくなのでこの初歩的なミスを紹介してみたいと思います。
ワードプレス Cocoonで内部リンク ブログカードを使う前に
まずCocoonで設定が行われているか確認

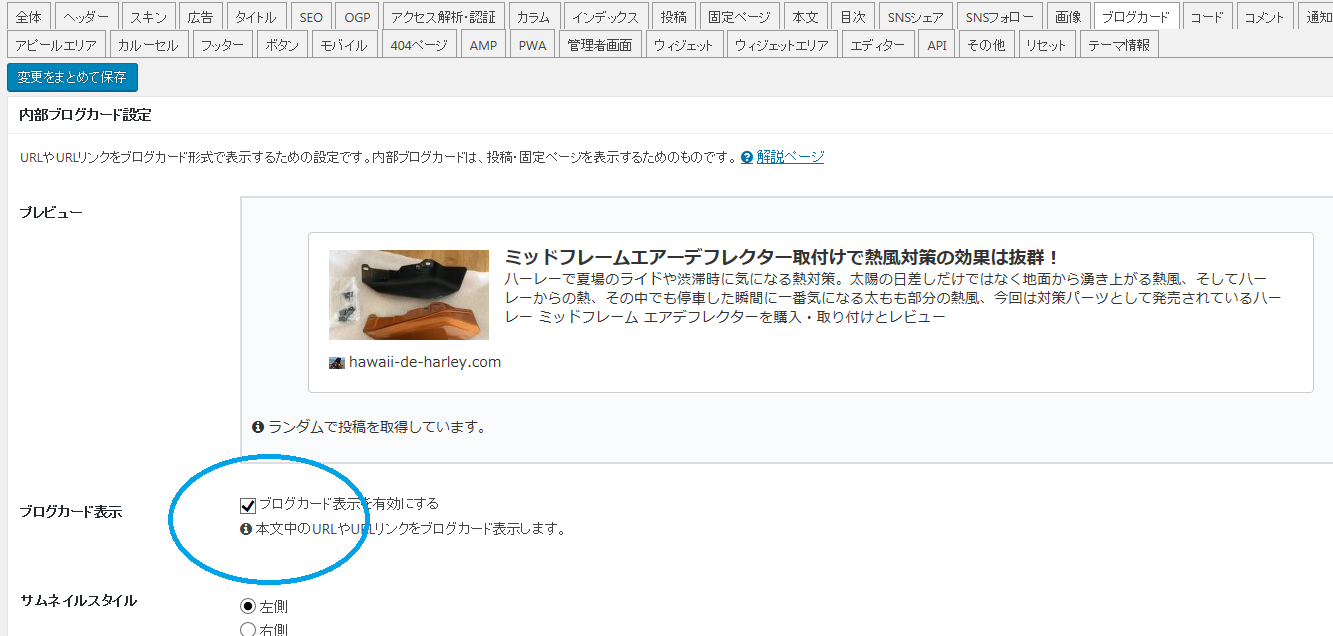
Cocoon設定でブログカードのタブに行き内部ブログカード設定項目で【ブログカード表示】がチェックされていることを確認。初期設定でチェックされていたと思います。
確認するのはこれだけ!これで内部ブログカードが使えるようになります。さっそく内部リンクを挿入して表示してみたけれどブログカードとして表示されない。
内部ブログカードの挿入の手順は間違っていないはずなのにテキストリンクになる
設定自体はとっても簡単、でも内部カードの挿入の仕方が分かっていなかったために、何度やっても文字リンクしか表示されず落ち込んでいました。

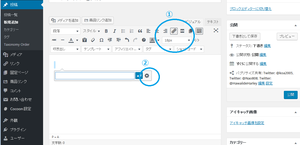
まず内部リンクを挿入、①を押してリンクを入れるボックスが出るので、②を押す。
 そうすると投稿記事のリストが現れるので、内部ブログカードを表示したい投稿を選ぶ。
そうすると投稿記事のリストが現れるので、内部ブログカードを表示したい投稿を選ぶ。
ここまでは問題ないように見えるが…
 結果はテキストリンクとして設定されてします。日本語でのパーマリンクになっている場合は表示されないとかいろいろと説明があったのでパーマリンクを変更しましたが、結果は同じ。
結果はテキストリンクとして設定されてします。日本語でのパーマリンクになっている場合は表示されないとかいろいろと説明があったのでパーマリンクを変更しましたが、結果は同じ。
内部リンクを挿入するときの初歩的なミスだった
外部リンクを張るときはアドレスだけを入れてブログカードを表示しリンク文字の設定はしていなかったことに気が付き、ためしに投稿記事のアドレスだけを張り付けてみるとパーマリンクが日本語でも問題なくブログカードを表示します。ということは…

問題は挿入するときの手順
 本当に初歩的なことでした。
本当に初歩的なことでした。
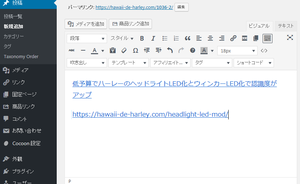
リンクの挿入を行う時にリンク文字列をブランクにする。これだけでした。
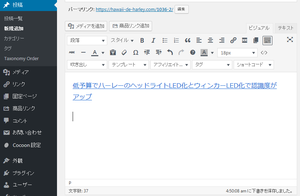
投稿記事をリストから選択すると自動的にリンク文字列も設定されます。このままだと表示は文字リンクになってしまします


左上のように入力されているのが右上のように表示されます。違いは上のリンクはリンク文字列が設定されている、そして下はリンク文字列をブランクにして挿入すると左上の画像のようにリンクのアドレスだけの表示となり内部ブログカードが無事表示されるようになりました。本当に初歩的なことでした。Cocoonフォーラム等で質問しなくてよかった。この調子だとワードプレス初心者からなかなか抜け出せないようです。





コメント