投稿記事に記載したコードの表示が大きすぎて全部表示でされず途中で切れてしまっていることに気が付き直してみました。何も考えずとりあえず表示フォントを小さくすればいいのではないかと初心者なので安易な考えでやってみました。でも…あまり意味がなかったような?とりあえず記録として残しておくことに。

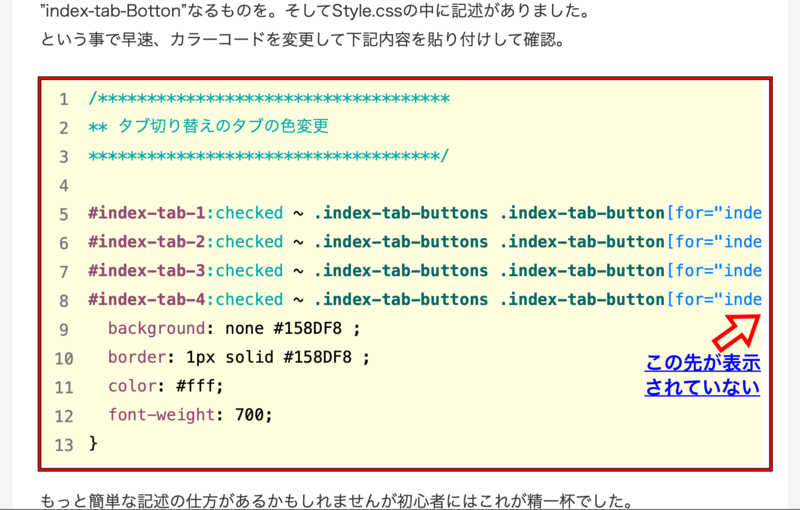
先日アップした記事を見たらなんとサンプルコードを貼り付けていたのですが、途中で切れているではありませんか。
コードをコピーするとちゃんとすべて記述をコピーできるようですが、やっぱり気になりますね。
ということで調べました。
Cocoonでコード表示のスタイルを変えるのは”pre”の後にスタイルを指定すればいいようです。
ということで早速下記コードを追記してみたところ問題なくフォントが変わりました。
/************************************
** コード表示の変更
************************************/
pre{
font-size: 14px;
}上のコードだけでもフォントサイズは変わりますが、フォントの変更や体裁を今後変更したくなったときのために下のコードを追記することにしました。(必要ないかもしれませんが…。)
/************************************
** コード表示の変更
************************************/
.entry-content pre{
font-size: 14px;
}
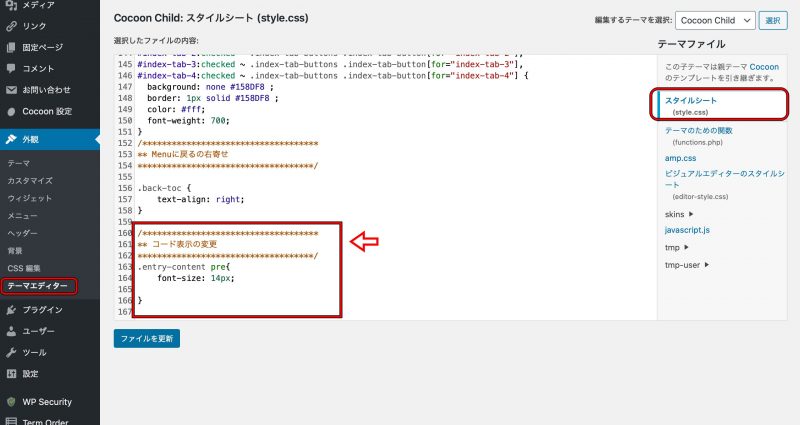
さっそく上記記述をCocoonの子テーマ、Style.cssにコピーして確認。間違いなく変更されていることを確かめて完了です。
Fontはとりあえず14Pxで設定してみました。
ついでにフォント スタイルも変えようかとも思ったのですが特に好みもなかったのでそのままで。


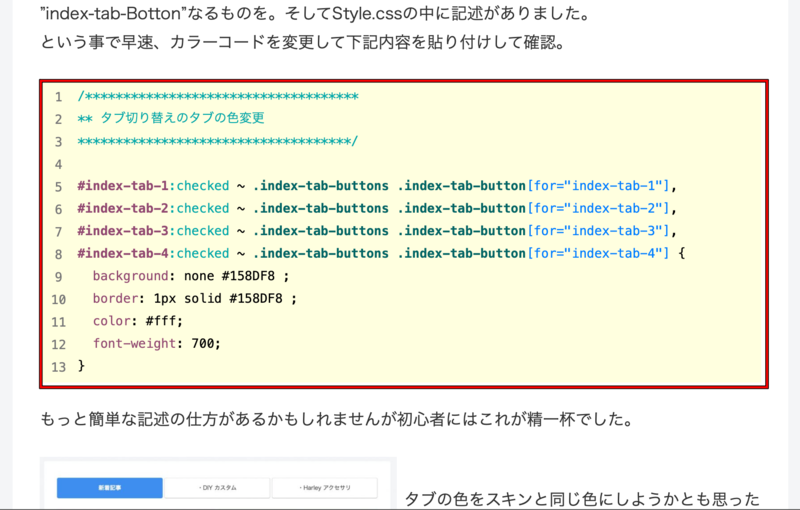
フォント サイズを変更した後はちゃんと全部の記述が表示されるようになりました。といっても自分のMacbookで?
画面が大きければフォントサイズを小さくする必要はないようですね。
またタブレットやスマホの場合は右にスクロールすれば見れますね。PC上でもブロック内をクリックして右に移動していけばちゃんと見る事ができるんですね!
今回はああり意味のない変更だったようです!
でも画面をスクロースせずに見えた方がスッキリしていいかな…。




コメント