以前からAmazonアソシエイトのバナーリンクを自動的にランダムで変更できないかと思っていたところにCOCOONフォーラムでGYPSEEさんのA/Bテストプラグインの紹介があったので早速導入してみることに。A/Bテストということですがコンテンツをランダムに入れ替えができるシンプルな機能で、しかもCOCOON用に開発した無料のプラグインとのこと。ありがたいことにショートコードにも対応しているとのことだったので早速使わせていただくことに。
A/Bテストのインストール
GYPSEEさんのサイトから早速プラグインをダウンロード。(ダウンロードインクはページの下のほうにあります)ダウンロードが完了したらZIPファイルのままアップロード・インストール。

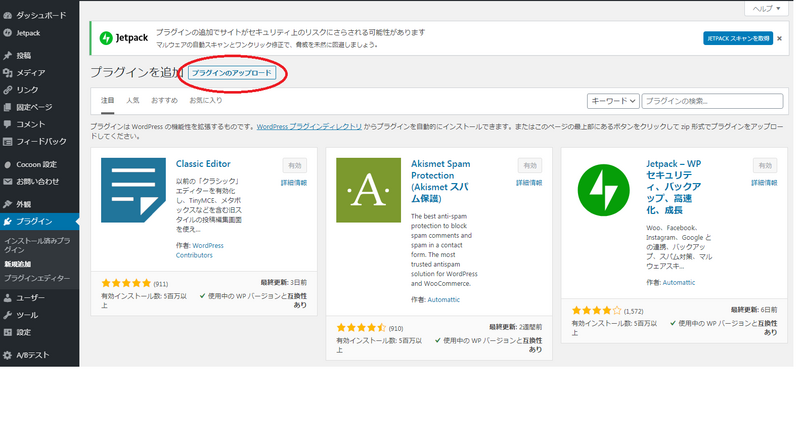
プラグイン新規追加でプラグインのアップロードを選択

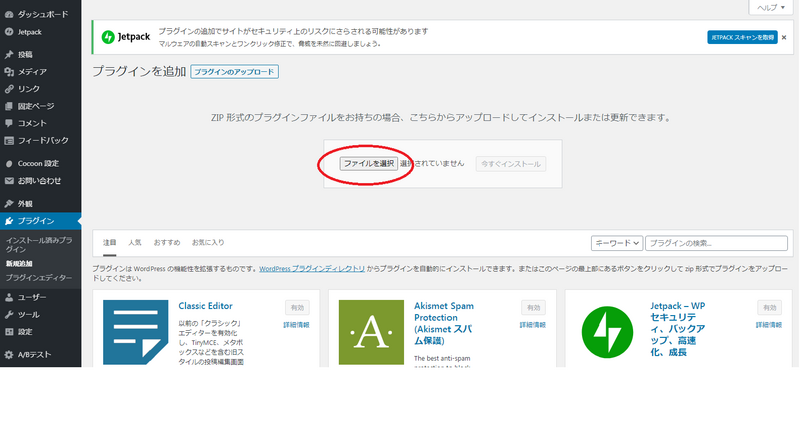
ファウルを選択をクリックしダウンロードしたZIPファイルを選択、インストール

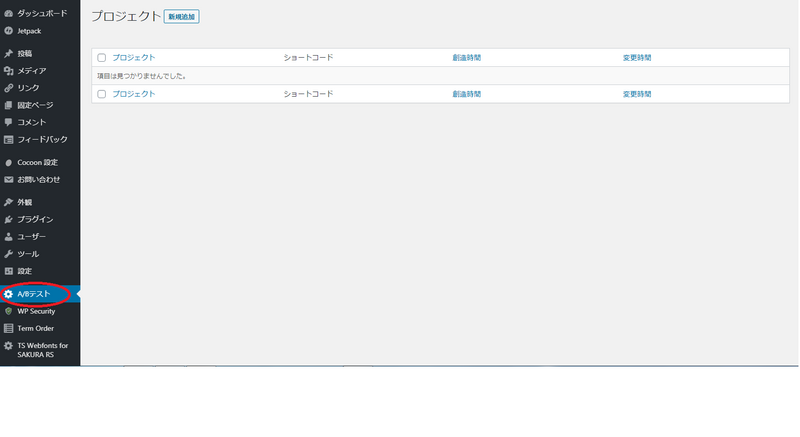
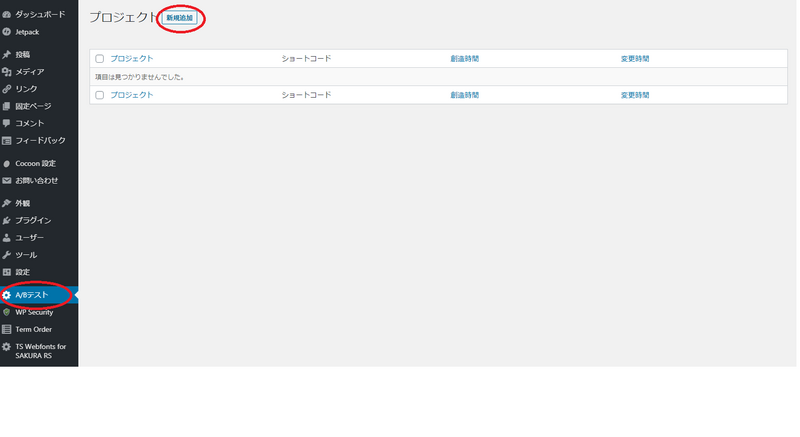
インストール後、有効化すると左タブに【A/Bテスト】が表示、クリックすると設定画面が表示されます。
特に設定する項目もないので下準備はこれで完了です。
実際にバナーリンクの設定をしてみた
AmazonバナーリンクのコードをそのままA/Bテストの項目に貼り付けてみたのですが<iFrame>
記述のものはうまく表示されなかったのでCocoonのショートコードを使って表示させてみました。その手順です。

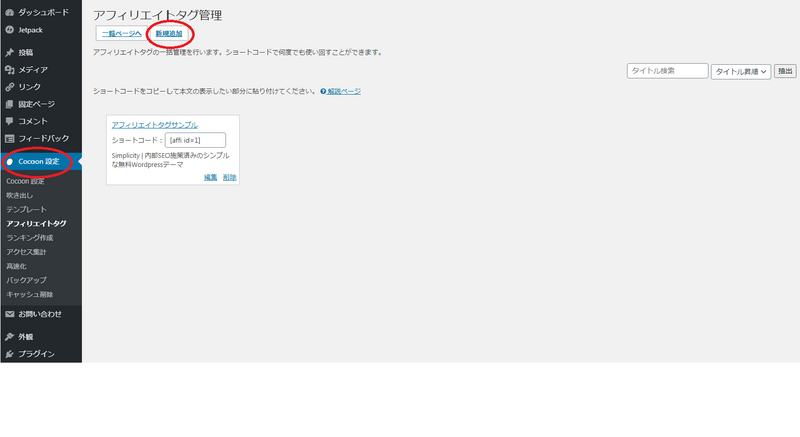
Cocoon設定項目でアフィリエイトタグを選択、設定が出るので新規追加

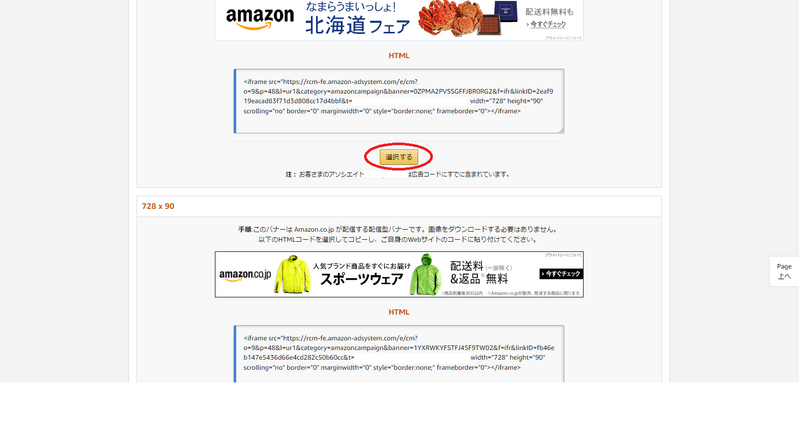
Amazonアソシエイトの管理画面、商品リンクよりバナーリンクに進み好きなバナーを選びコードをコピー

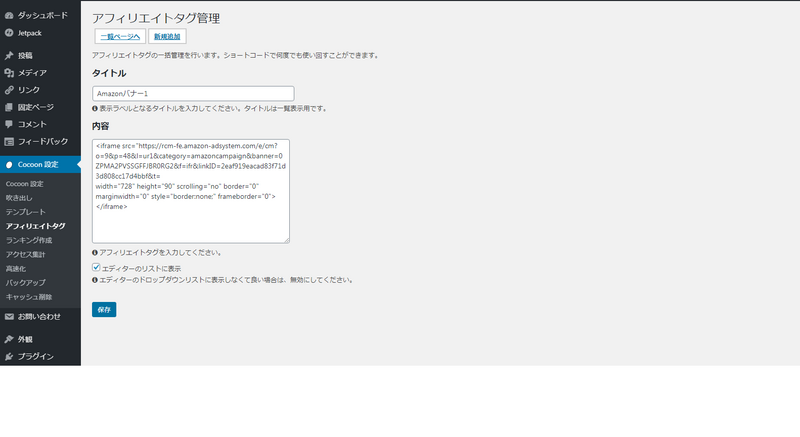
コピーしたコードをアフィリエイトタグ新規追加で【内容】の枠に貼り付け、そしてタイトルをつけて保存
A/Bテストのコンテンツは1つのプロジェクトに5つまで設定が可能です。

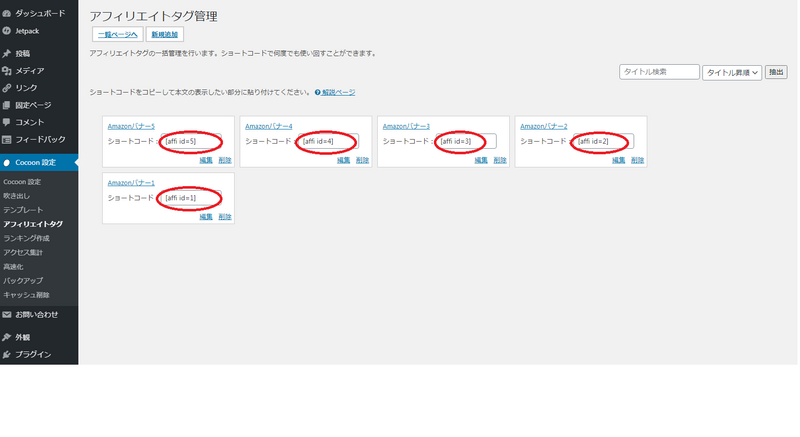
せっかくなのでアフィリエイトタグを5つ作成。タイトルは分かりやすいものにしたほうがいいのですが今回は適当につけちゃいました。そしてそれぞれのショートコードをメモ。

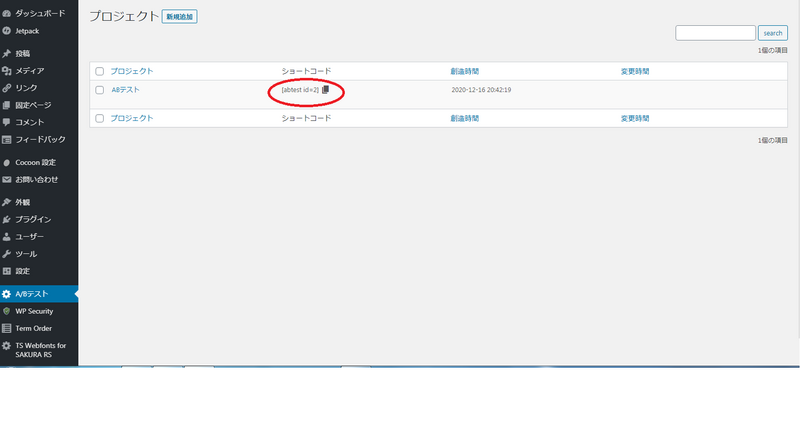
アフィリエイトタグの作成が済んだらA/Bテストの設定画面よりプロジェクトの新規追加を選択

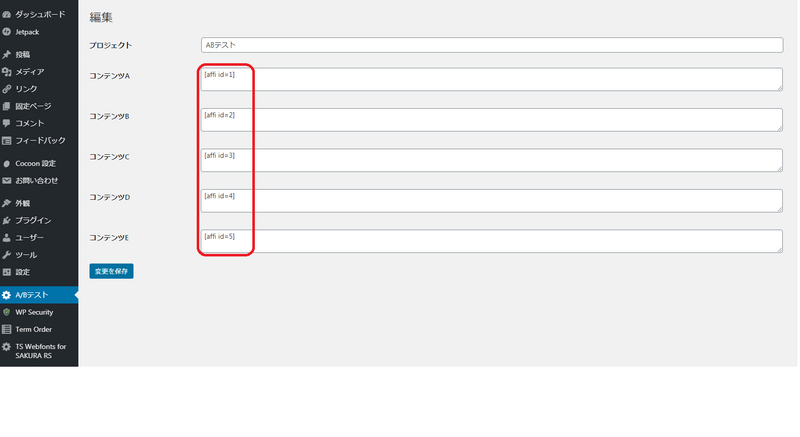
プロジェクトの設定画面にプロジェクト名、コンテンツA~Eの項目に先ほどメモしたショートコードを記入して保存すれば完了です。
A/Bテストのプロジェクトの作成が完了したらどこに表示させるかですが、今回はウィジェットを使って表示することにしました。もちろん本文内に設置してもいいのですが。

A/Bテストの設定画面に戻るには左タブの【A/Bテスト】をクリック、そして作成したプロジェクトのショートコードをコピー

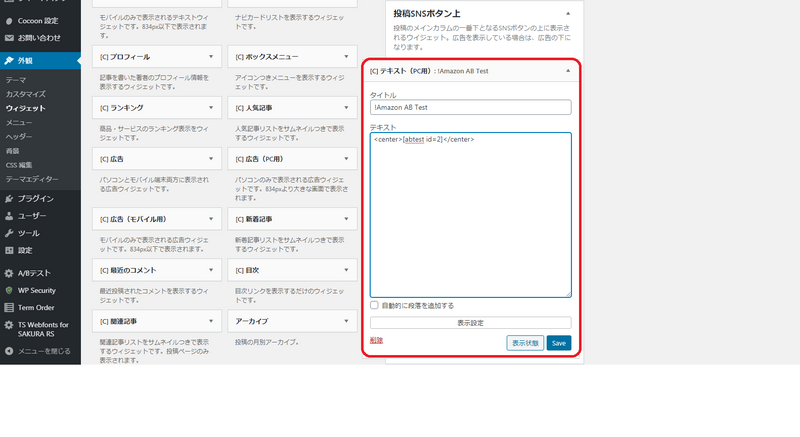
今回はウィジェットで投函SNSボタン上に設置することにしました。先ほどのコピーしたショートコードを貼り付けて完了です。ついでに位置が中央に来るようにコードを追加してすべて完了。

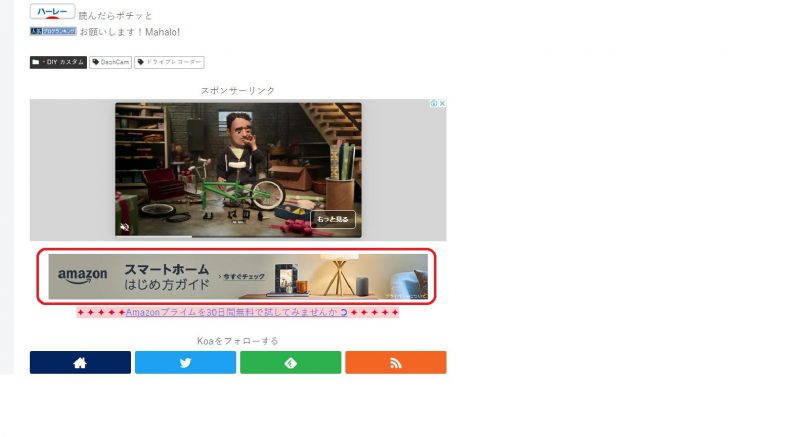
赤枠で囲んだバナーが今回設定したものです。これでランダムにバナーが変わるようになりました。
GYPSEEさんのA/Bテストは設定項目もシンプルで非常に分かりやすく助かりました。
バナーだけではなく照会文やいろいろなコンテンツを簡単にランダム表示できるようになり使い道が広がりますね。
また、COCOONのショートコードに対応してることもとても大きなメリットだと思いました。
すばらしいプラグインを使わせていただきありがとうございます。
A/Bテストというよりもランダムにコンテンツを表示させたいのであれば是非試してみてください!
追記、A/BテストがV02にアップデート
A\Bテストがアップデートしています。
このアップデートによって、上記AmazonアソシエイトのバナーリンクもそのままA\Bテストのコンテンツに直接貼り付けても機能するようになっています。ますます便利になりますね。
アップデートの仕方
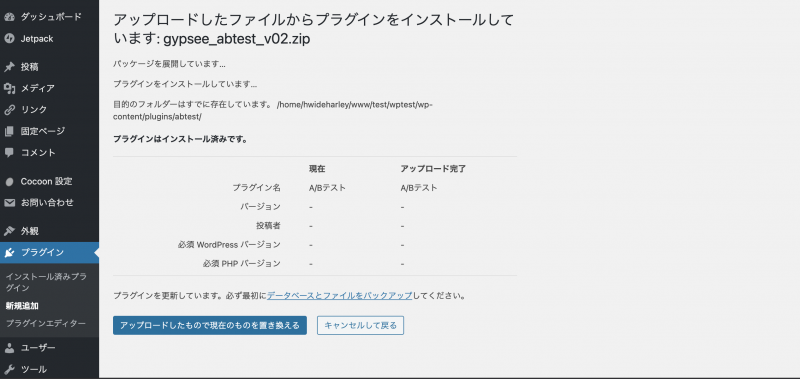
ワードプレスから配布されていものでないためアップデート方法がちょっと違うので書き留めておきます。

アップデートも新規追加を選択し、ファイルをアップロードすると左のようなメッセージが出るので”アップロードしたもので現在のものを置き換える”を選択するとアップデートされます。





コメント