友人のサイトで多言語プラグイン”Bogo”を導入して開設準備をしているのですが、言語スイッチャーの表示がいまいちしっくりこないので何とか変更してほしいと指令を受け、ネット検索を行いながら試行錯誤してやっと見つけました!友人からもとりあえずOKが出たので忘備録として残しておくことに。また、これからBogoの導入を考えている方のちょっとした参考になればと思います。
要望① 現在の言語を表示しない
Bogoの言語スイッチャーで現在表示されている言語を表示せずシンプルなものにしたい。
これはCSSに追記することで表示させない方法が一番いいようです。それもシンプルな構文で…。
⇩のサイトで解説しているものをそのまま使わせていただきました。
手順はシンプルです!
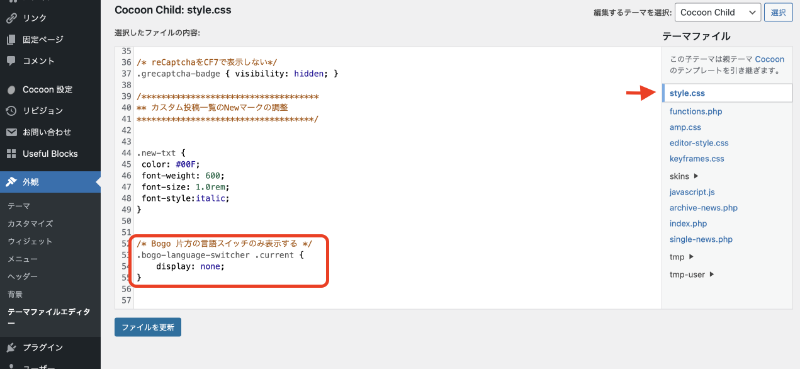
外見/テーマファイルエディターからStyle.cssを選択し、赤枠の構文を追記するだけです。

赤枠の内容は⇩
.bogo-language-switcher .current {
display: none;
}いろいろなサイトで同じようなものが紹介されていましたが、これが一番シンプルで分かりやすかったです。
要望② 翻訳ページがないときに文字を追加
英語の翻訳ページがないときにも言語スイッチャーに”English”と表示がされ、翻訳ページがあるときにはリンクが張られ、ないときには文字のみとなっています。これって結構わかりにくいので、リンクがないときには追加で説明文?を表示させたいと思います。
でたどり着いたのが⇩サイトです。
jQueryを使う必要があるようですが、幸いCocoonでは外見/テーマファイルエディターからjavascript.jsを選択し、ここにそのままjQueryを記述すれば問題ないとのこと。
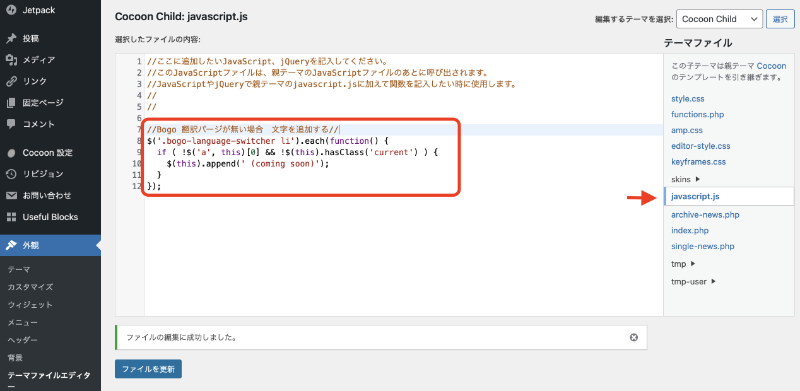
早速⇩の赤枠の内容を追記してみました。
翻訳ページがないときには”English”自体を表示させないのも一つの方法だと思いましたが、今回はあえて追加で文字を入れることにしました。

赤枠の内容は⇩
$('.bogo-language-switcher li').each(function() {
if ( !$('a', this)[0] && !$(this).hasClass('current') ) {
$(this).append(' (Coming Soon)';
}
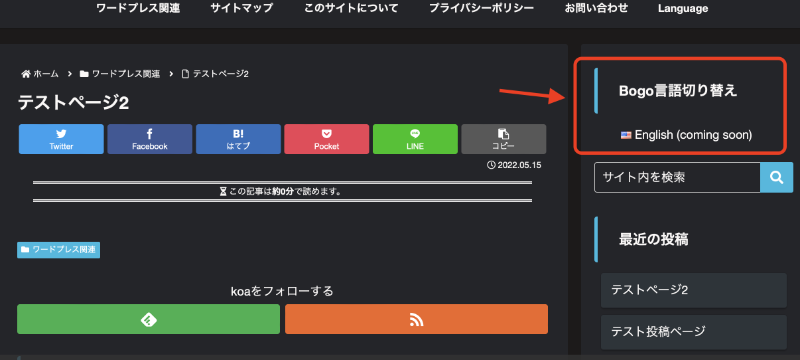
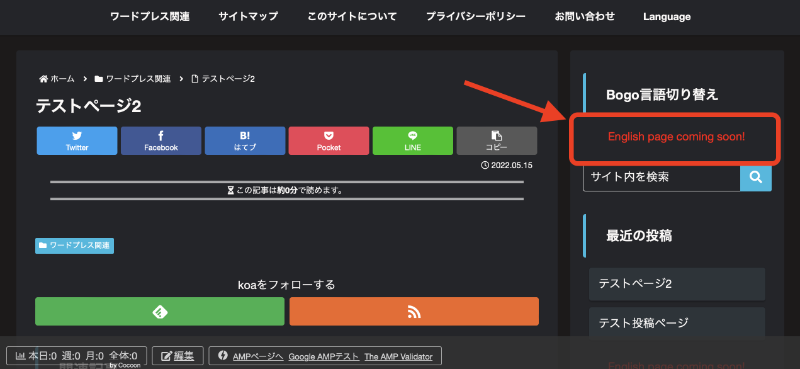
});するとこんな感じにうまく表示することができました。

翻訳ページがないときに何も表示させたくない場合には、上の構文の最後のハイライトした部分 ”append(‘ (Coming Soon)’を ”hide()”にすると表示されなくなります。
さらに追加で
せっかくなのでメッセージだけではなくCSSで文字の色を変えてみました。
また、多言語といっても日本語と英語のみなのでjQueryも少し変更。

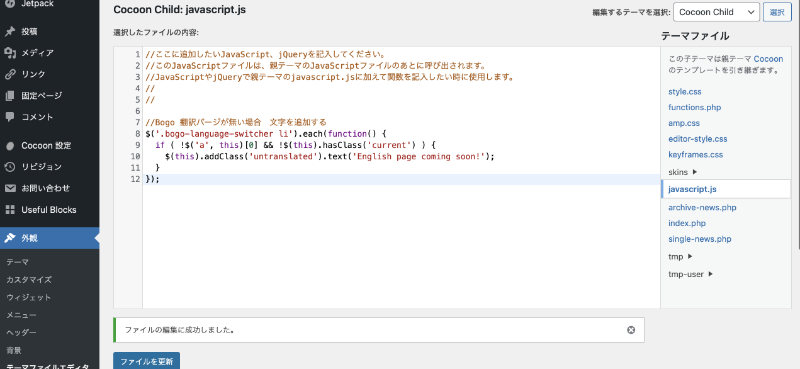
ハイライトしたのが変更部分です。
$('.bogo-language-switcher li').each(function() {
if ( !$('a', this)[0] && !$(this).hasClass('current') ) {
$(this).addClass('untranslated').text('English page coming soon!');
}
});“addclass”でCSSで指定できるクラスを設定、”text”ですきな文言を表示することができます。
ただし、日本語、英語以外の言語もある場合には”append”を使う方がいいですね。そうでないと翻訳ページがない場合はすべての言語に”text”で指定したものが表示されることになります。
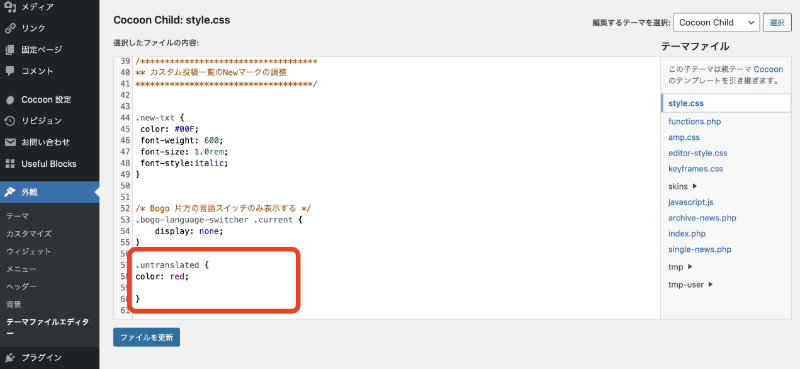
最後にCSSにも赤枠の内容を追記。

.untranslated {
color: red;
}今回はシンプルに文字を赤色にしただけですが、無事に反映されました。

CSSを追記すれば表示の仕方をいろいろとカスタムできそうですね。
今回ワードプレスのテーマはCOCOONを使っているのでjQueryも簡単に扱うことができましたが、別のテーマを使用している場合には、jQueryの動作確認を行ってから行ってください。
Bogoを使って多言語サイトをこれから作る方の参考になればと思います。



コメント