ブログの記事を作成中にどうしても画像の編集を行わないといけない場面が多々あります。
その都度、編集ソフト等を使って編集してからアップロードしていましたがめんどくさいですよね。
そこでいろいろとプラグインの検索をしていると”WP Paint”というプラグインを見つけたので早速試してみることに。画像の編集といってもクロップとサイズ変更、そしてテキストと枠の投入ぐらいだったのですがそのすべての作業をワードプレスの管理画面内でできてしまう優れものではありませんか!
せっかくなのでここでちょっと使い方等を紹介しようと思います。
ぜひ参考にしてください。
WP Paintのインストール
インストールといってもワードプレスのプラグインンはとっても簡単に入れることができますが、念のため簡単に手順を説明。

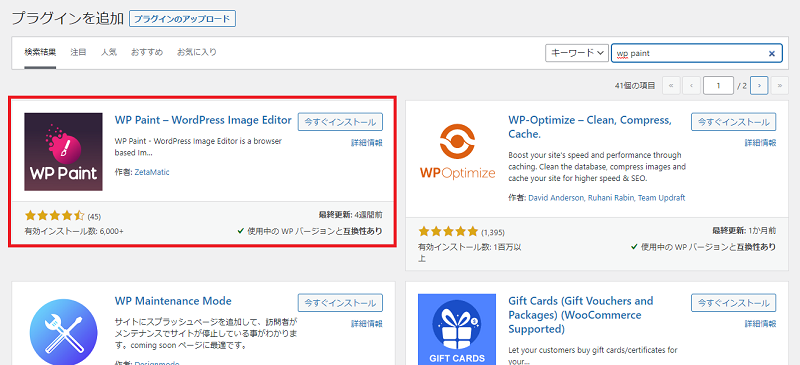
”プラグインを追加”でWP Paintを検索し”今すぐインストール”をクリック

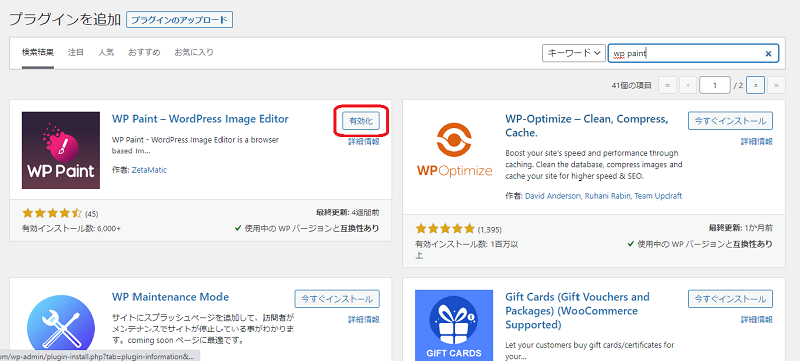
インストール出来たら”有効化”をクリックして終了です。設定等もなく有効化した時点で使うことができます。早速使ってみたいと思います
WP Paintの起動と使い方
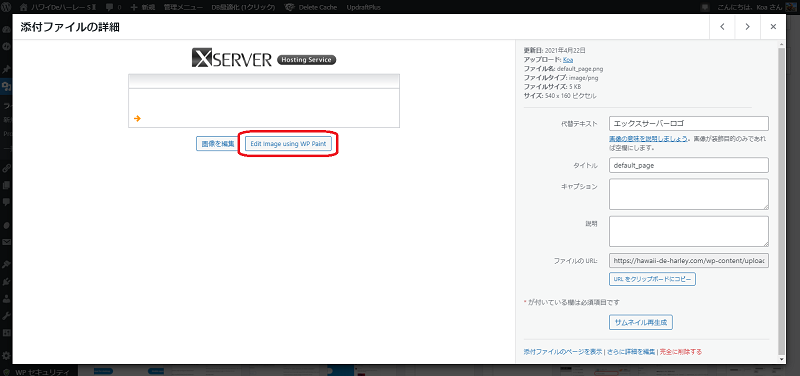
起動といっても簡単です。メディアライブラリーから画像を選んで”Edit Image using WP Paint”をクリックするだけです。

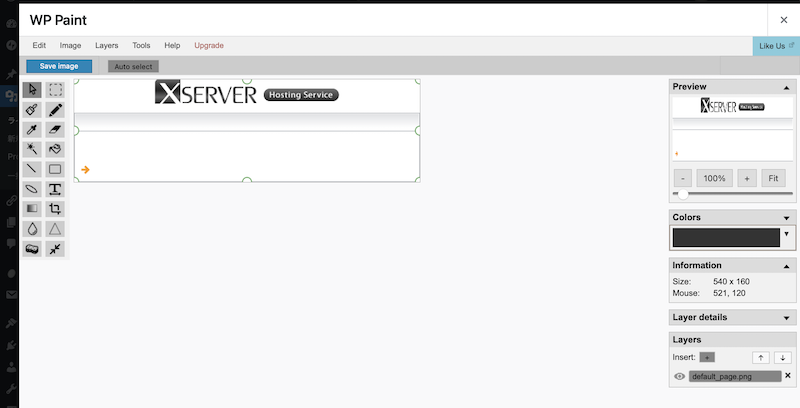
WP Paintの編集画面が現れます

起動も早くWP Paintの編集画面が現れます。
WP Pain画面の説明
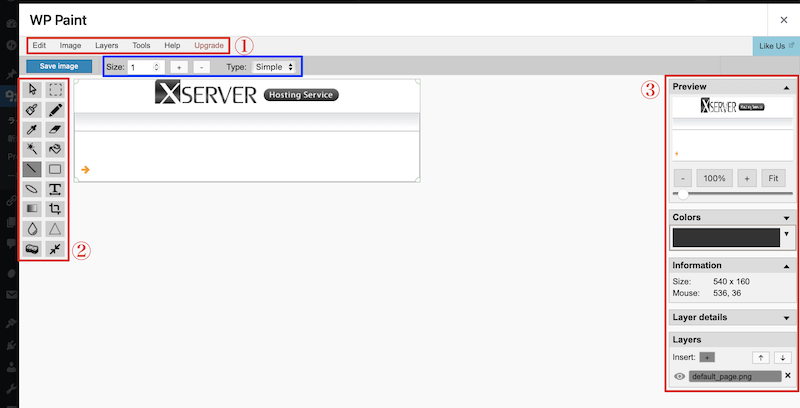
WP Paintの編集画面は他の編集ソフトと同じように主に3か所の部分から構成されています。

①メニュー
②ツールボックス
青枠がそれぞれのツールの詳細設定となります。色や線の太さなど、選択したツールによって内容が変わり表示されます。
③パネル 情報やレイヤーの操作等ができる部分
となります。
メニューについて

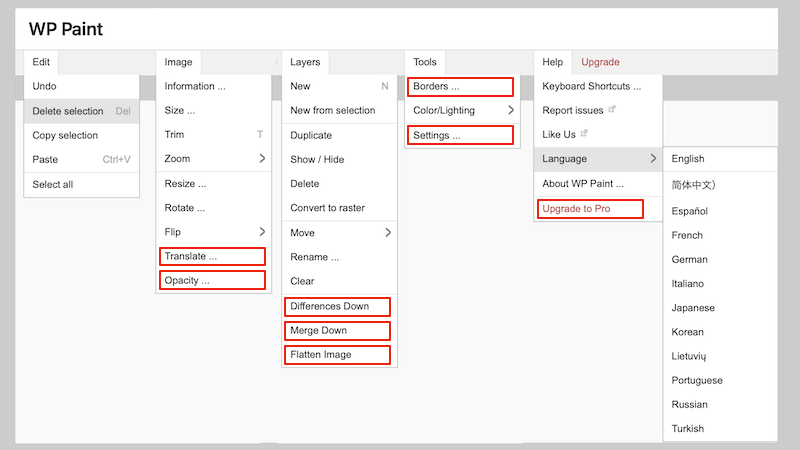
英語表記となっていますが、よく出てくるものばかりなので特には問題なさそうですが、メニューの中でちょっと分かりにくいものを挙げてみました。
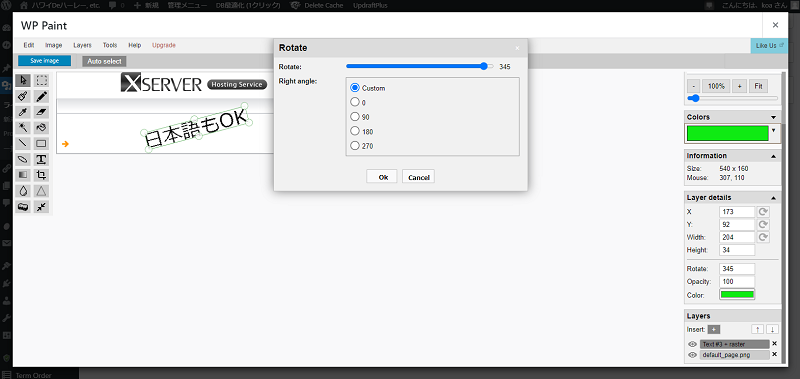
・Image/Translate X,Y軸の座標を手動で入力し画像の位置を調整するときに使用
・Image/Opacity 画像の不透明度を変更して、下にある画像がさらに透けて見えるようにできる
・Layers/Differences Down 2つのレイヤーの違いを表示し、3つ目のレイヤーを作成?これはちょっと自分では理解できませんでした、もう少し勉強してみます?
・Layers/Merge Down 2つのレイヤーを統合するときに使う
・Layers/Flatten Image すべてのレイヤーを統合し、1つの画像とする
・Tools/Borders 画像に境界線を付ける
・Tools/Settings 透明度のオン/オフを切り替える
・Help/Upgrade WP Paint Proへのアップグレード
日本語表示にしてみたら
メニューのHelp/LanguageからJapaneseを選択すると日本語表示になります。が…

やっぱりちょっとおかしいですね。例えばHelpが”助けて”となっているし…かえって分かりにくいところがあるので英語表記のまま使うことにしました。
ツールボックスについて

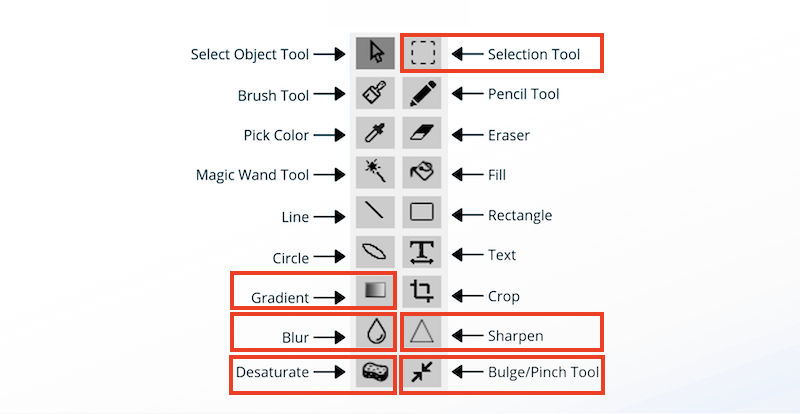
ツールの中でもちょっと分かりにくいものがあったので挙げてみました。
・Gradient 画像にグラデーションカラーをかける
・Blur 画像にぼかしをかける
・Desaturate 画像の任意の部分の色を白黒にできる
・Selection Tool 画像の任意の部分を選択し、コピーや削除をすることができる
・Sharpen 画像の任意の領域をシャープにする
・Bulge/Pinch Tool 画像の選択部分を歪ませることができる
画像編集ソフトを使っている方ならほぼ同じ内容なので使い方に関して問題はないと思います。
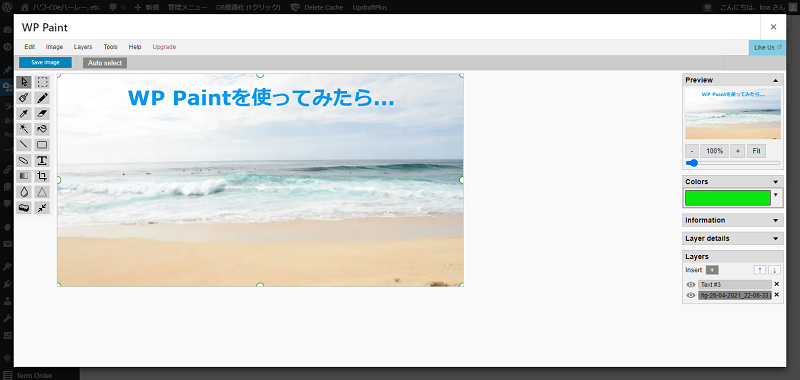
一番使いそうなTEXTツール
Toolの中で一番使いそうなのが”Text”ですよね?早速使い方とヒント?

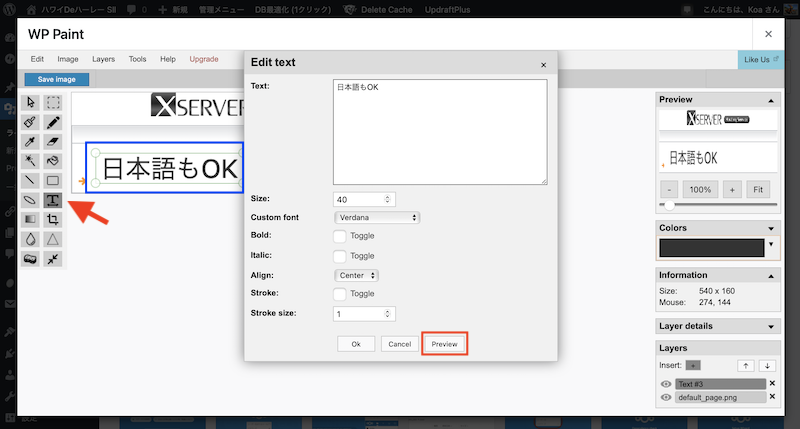
”TEXT”をクリックし表示したい場所を選択すると入力欄が表示されます。日本語も問題なく使えます。
入力後、”Preview”をクリックすると入力内容が表示されます。問題がなければ”OK”を。

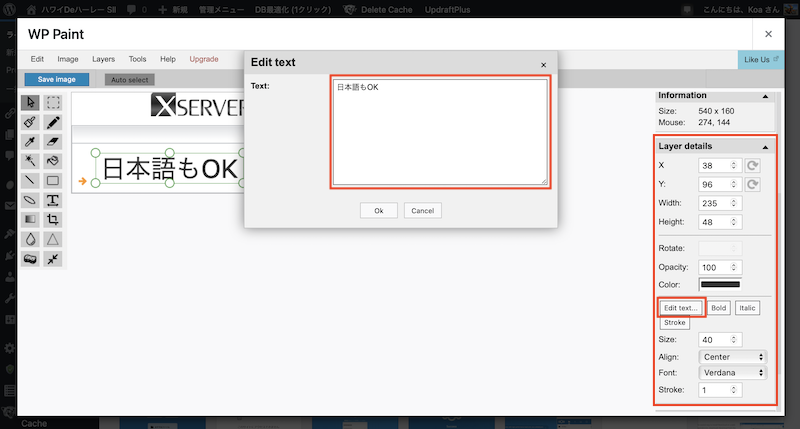
確定後、編集を行いたい場合はパネルの”Layer details”から行えます。
”Edit Text..”をクリックすると入力画面が表示されすのでここで変更ができます。
また、スタイル等は”Layer details”の欄で変更可能です。

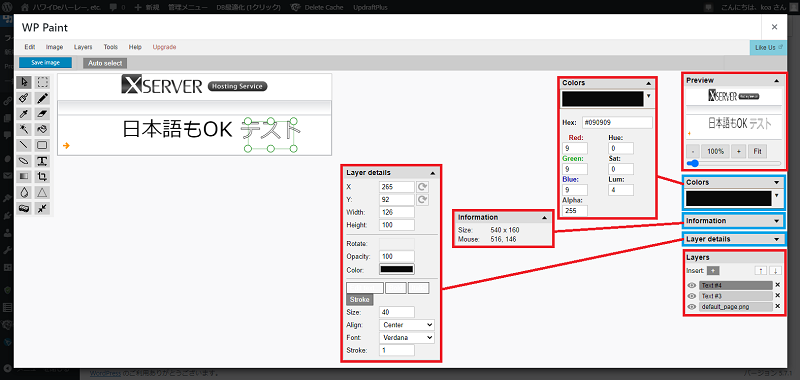
パネルについて

パネルの構成は5つ、ここで各ツールの設定等を変更することができます。
・Preview キャンバスのプレビューを見ることができる
・Colors 選択した色の情報が表示される
・Information キャンバスのサイズとマウスポインタの位置情報を表示
・Layer details 選択されたレイヤーの情報や編集を行うことができる
・Layers レイヤーの追加と削除、レイヤーの上下移動、レイヤーの可視性の表示と非表示が行える
編集をするときは常に編集したいLayerを選択してから行います。
初心者なので慣れるまでがちょっと大変です。いつもLayerを選択しないで編集をしようとしてやり直し…。
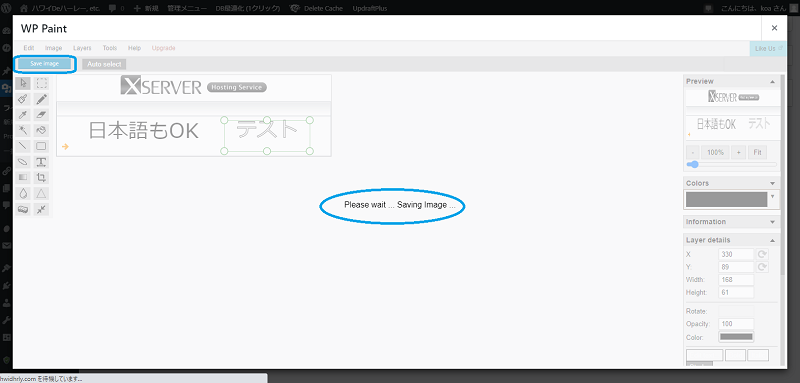
編集後は保存
画像の編集が終わったら左上の”Save Iimage”をクリックすると保存が始まりオリジナル画像を書き換えて保存されます。

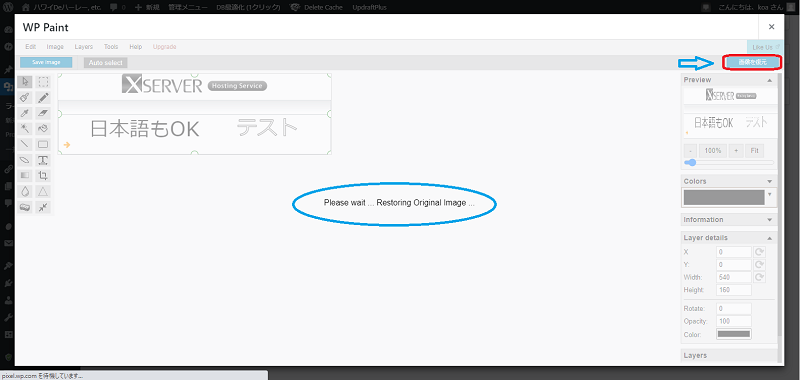
ただし、WP Pain側でオリジナル画像を別途保存しているので保存後に元に戻すことは可能

編集後、保存しWP Paintを終了した後でも、再度編集後の画像をWP Paintで開き、右上の”画像を復元”(なぜか日本語表示に?)をクリックするとオリジナルの画像に戻すことができます。
Proとの違い
無料版にさらにいろいろな機能を追加しているのがPRO版となります。
料金は1つのサイトで使用の場合は$39.99。1年間のアップデートとサポートが含まれるそうです。
主な追加機能としては
・Stickers
・Watermark
・Revisions
・Search and Insert Images
・Clone Tool
・Image Effects
・Color Replacement
・Color Corrections
・Content Fill
とのこと。詳細はこちらから⇩(英語です)
使ってみた感想は
意外と使いやすくワードプレスで編集も完結できるのがいいですね。
Featured Image Generatorと一緒に使えばいろいろな場面で役に立ちそうです。
PRO版については、特に手の込んだ編集を行わないのであれば無料版で十分な機能だと思います。
画像編集ソフトにお金をかけたり、PCの容量を気にしなくて済むのでとても重宝します。
ブログ用のちょっとした画像編集におすすめのプラグインです。
ぜひ試してみてください。





コメント