ワードプレス使い始めてもうすぐ1年、Cocoonはその時から利用させていただいているけれどまだまだ初心者のおやじ。そろそろトップページを変えてみたいと思い少しずつ手を加えていたのですが、いろいろと行き詰まり中途半端な状態で止まっている状態。そんな中で思いが再熱、何とか今回やっと仕上げることができました。といってもほんの少し変えただけ。トップページを別途作成することも考えたのですが、Cocoonのデザインが気に入っていたので大きな変更はしたくない、インデックス表示スタイルをそのまま使いたい、でもトップページに人気記事やカテゴリー別の記事一覧を表示したいと思い試行錯誤、トップページを別途作らずに何とかシンプルなカスタムだけでできたので忘備録として残しておくことにしました。
ショートコードとウィジェットでトップページに記事一覧を表示
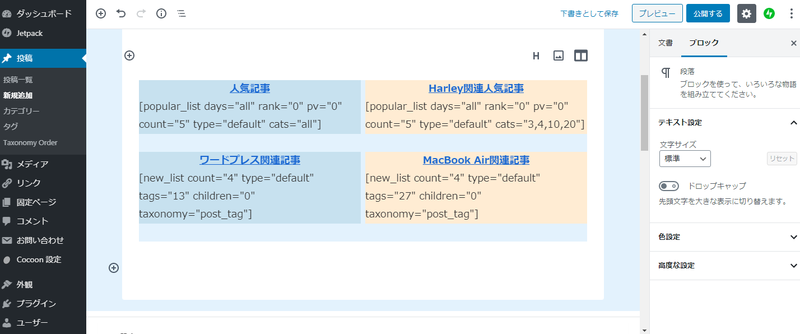
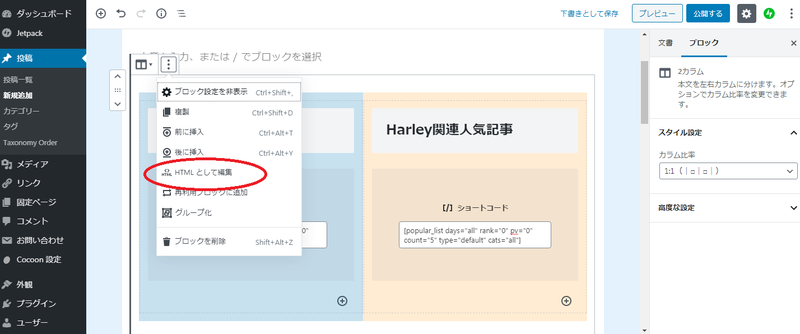
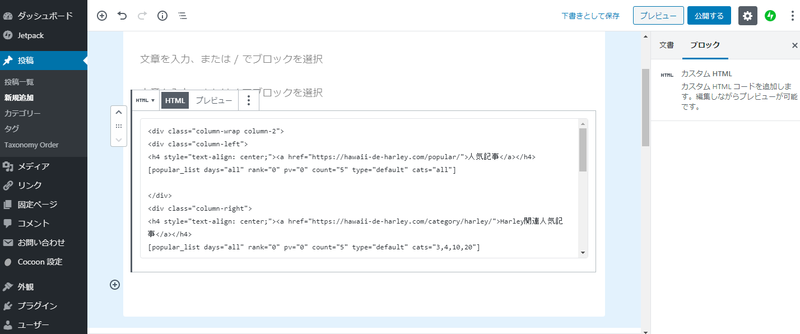
カスタムといっても特にPHPファイルを触ることなく簡単に人気記事一覧やカテゴリー別一覧を作ることができます。さすがCocoon!
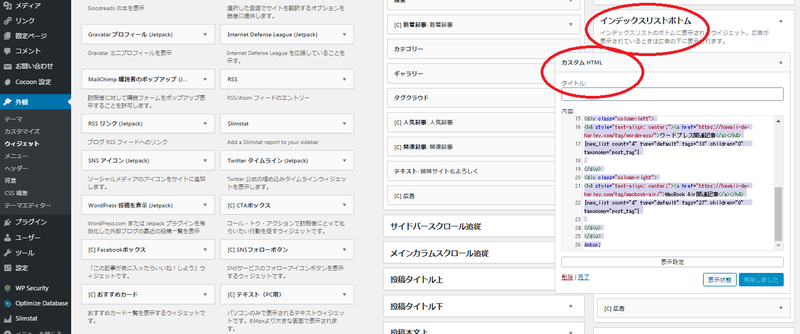
コピーしたHTMLを”外観のウィジェットメニューに行き”カスタムHTML”を選択、”インデックスリスト ボトム”へ追加。先ほどコピーしたHTMLをここに貼り付け。表示設定で”トップページのみ”にしたら設定終了
これでトップページの投稿記事一覧の下に人気記事、カテゴリ別記事一覧が表示されます。
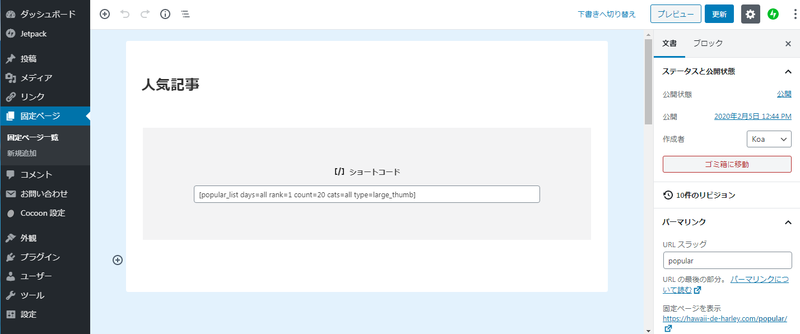
人気記事のページ作成
カテゴリー別のページはあるのでリンクを張ればさらに観ることができるのですが、人気記事のページはないので固定ページで作成することに。
ページはできたのですが、表示の仕方が気にいらない。横1列ごとの表示となってします。
これではサイト内での表示の仕方が統一されない!何とか横2列で表示させたい!といろいろと調べていたら【あかえほん】さんのサイトに答えがありました。
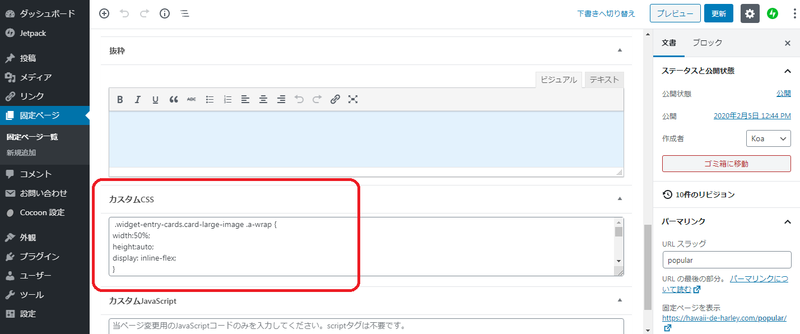
【あかえほん】さんのサイトで紹介されているCSSをコピーし人気記事ページ下にある”カスタムCSS”に貼り付け。CSSは1か所だけ変更、『width:33%』⇒『width:50%』に。
これで無事に横2列に表示されるようになりました。
ページ送りの表示位置を変更したい
何とか思い通りのページになったのですがどうしても1つ気になることが!
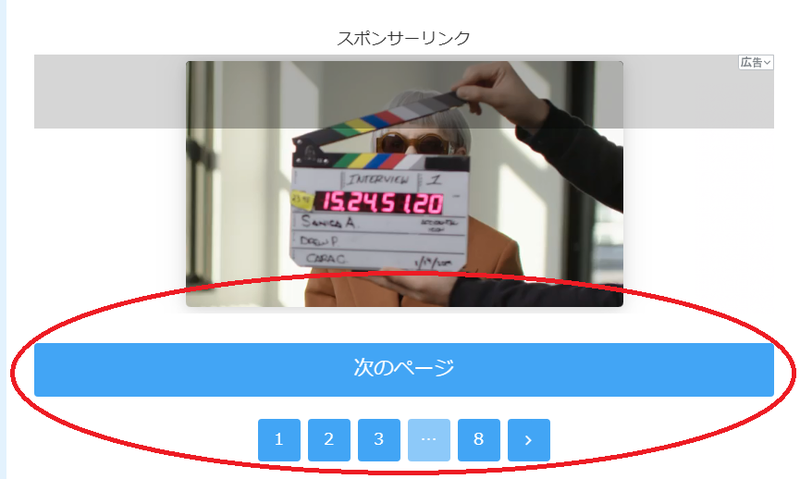
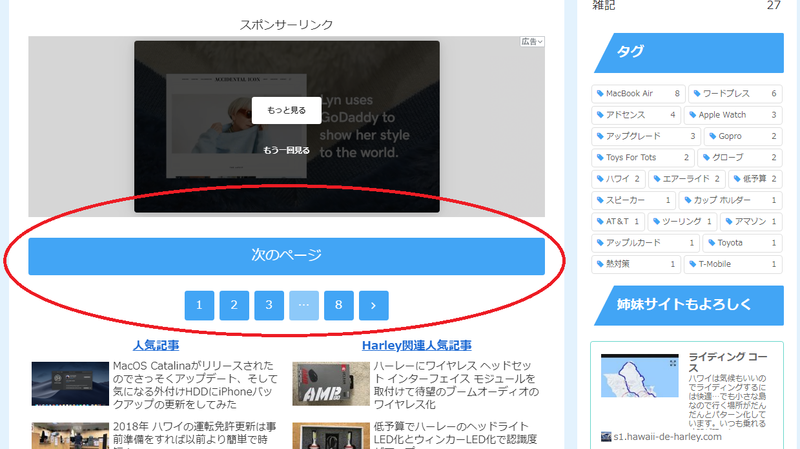
ページ送りの表示位置が一番下にあるのがどうしても気になる!新着記事は7記事表示、そしてアドセンスの広告が1つ、計8個表示されています。その下に今回の人気記事等の一覧があり、ページ送りは一番下に表示される。
これでは次のページにはいかないのでは?と疑問が….何とかページ送りを投稿記事の下、人気記事等一覧の上に表示させたい。 ページ送りの表示位置を変更するにはどうすればいいのか?どこを編集すれば位置を変えれるのか?
ページ送りの表示位置を編集するには
ページ送りを表示させるコマンド?は何かから始まり調べていくと”Pagination”というものをさがせばいいようだ。でもどこにあるかが問題。とりあえずCocoon Masterをダウンロード。そしてそれらしきPHPファイルをエディターで開き調べていくことに。
List.phpの記述の中で発見!
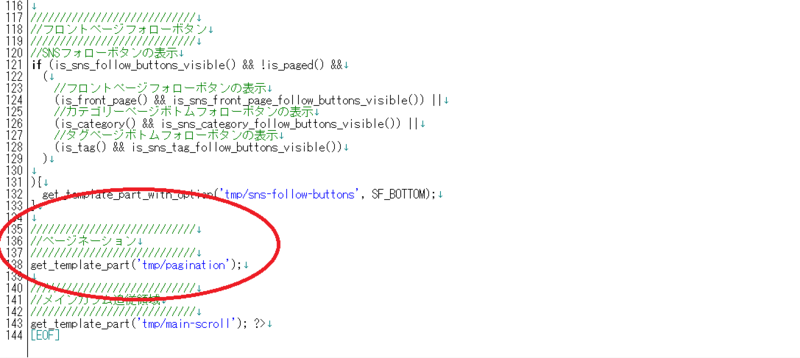
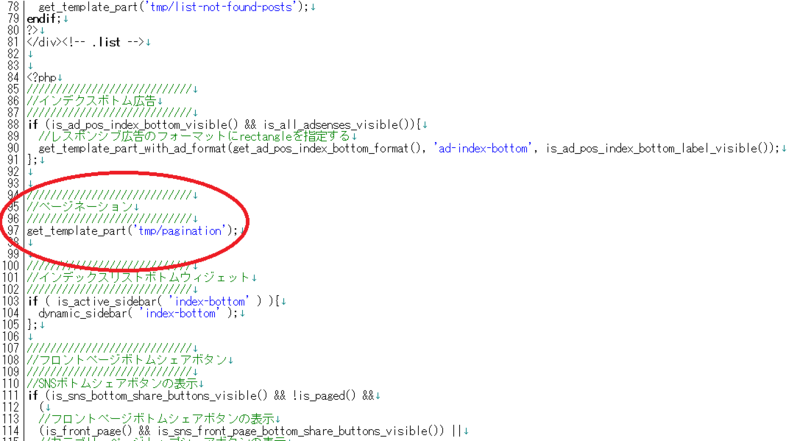
そしてそれらしきファイルの中身を幾つか調べていくと発見!”ページネーション”という箇所を。ファイルの場所は”Cocoon-master/tmp/list.php”。早速コピーして編集をすることに。
List.phpの編集といっても…
早速、list.phpファイルをアップロード。とりあえず”Cocoon-master/tmp”フォルダーに元のファイルを書き換えてみました。
アップロード後、サイトを表示すると思った位置に表示!これで今まで持っていたもやもや感がすっきり!
でもここで終わりではありません。Cocoonの更新があったら、またList.phpを直さなくてはいけない?カスタムするときはCocoon Childファイルを編集するようにと書いてあります。
編集後、どこにファイルを置く?
早速、Cocoon MasterのList.phpはオリジナルに戻し、編集したList.phpをCocoon-Child-masterのフォルダにコピー。すると反映されない…編集したList.phpファイルを読み込まないようです。しょうがないので解決策が見つかるまでCocoon Masterのファイルを置き換えることに。
Childに新しくフォルダを作成すれば反映される
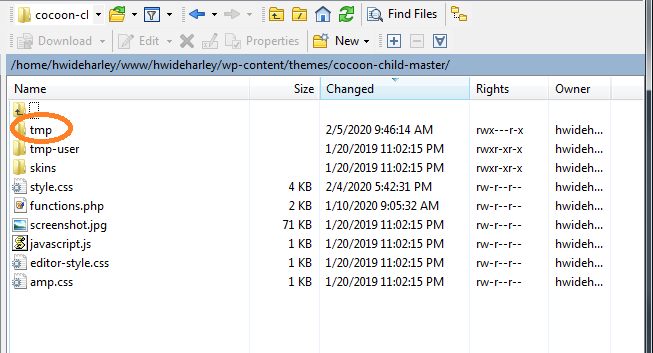
色々と調べていると、見つけまました。Master フォルダと同じフォルダをChildに作りそこに編集したPHPファイルを置けば反映されると。ということでCocoon-child-masterに”tmp”フォルダを作成、その中にList.phpを保存。Cocoon MasterのList.phpを編集前ものに置き換え。
するとちゃんと反映され表示位置が思ったところに表示されました。
ほとんど知識がない初心者が何とかトップページをという思いで編集?してみました。
何かの参考になればと思います。
余談…トップページをタブ切り替えのできるカスタムもためしにしてみた
トップページにタブを設置しカテゴリー等を切り替えができるようにするカスタムの紹介があったので挑戦してみました。参考にしたのは東ダダーン さんのサイト。
とりあえず導入してみた姉妹サイト。ほとんど投稿は更新なしですが。
このサイトにタブを導入しようかとも思ったのですが、記事数が少ないのとインデックス表示スタイルが今のが好きだったので見送ることにしました。


















コメント